Summary / TL;DR
Alt text, short for alternative text, describes the content and function of images within HTML code to improve both accessibility and search engine optimisation (SEO). It enables screen readers to convey image information to visually impaired users and serves as a fallback when images fail to load. Well-written alt text supports image SEO by helping search engines index visual content accurately, potentially improving visibility in image search results. Best practices include using concise, descriptive language, incorporating relevant keywords without stuffing, and avoiding unnecessary repetition or decorative image tags. Alt text is also vital for image-based links and interactive elements such as buttons, ensuring clarity of function. Errors in spelling or context can harm both usability and SEO performance, and properly structured alt attributes should remain under 125 characters for optimal screen reader compatibility.
Getting to the first-page search result on Google is no easy feat, but it is more likely if you use good alt-text keywords.
Alt text often gets overlooked in web design and digital marketing, even though it’s essential for boosting your site’s SEO and user experience. In this post, we’ll dive into what alt text is and why it’s so important for your website. Plus, we’ll share some handy tips for crafting effective alt text.

If done correctly, these alt attributes could boost your website to the top of the search results. Practical alt attributes also increase the page’s accessibility.
If you want to understand these elusive keywords better and learn how to add alt text that is as effective as possible, do not worry. We will cover everything you need to know to get your site higher in the search results.
Want to receive updates? Sign up to our newsletter
Each time a new blog is posted, you’ll receive a notification, it’s really that simple.
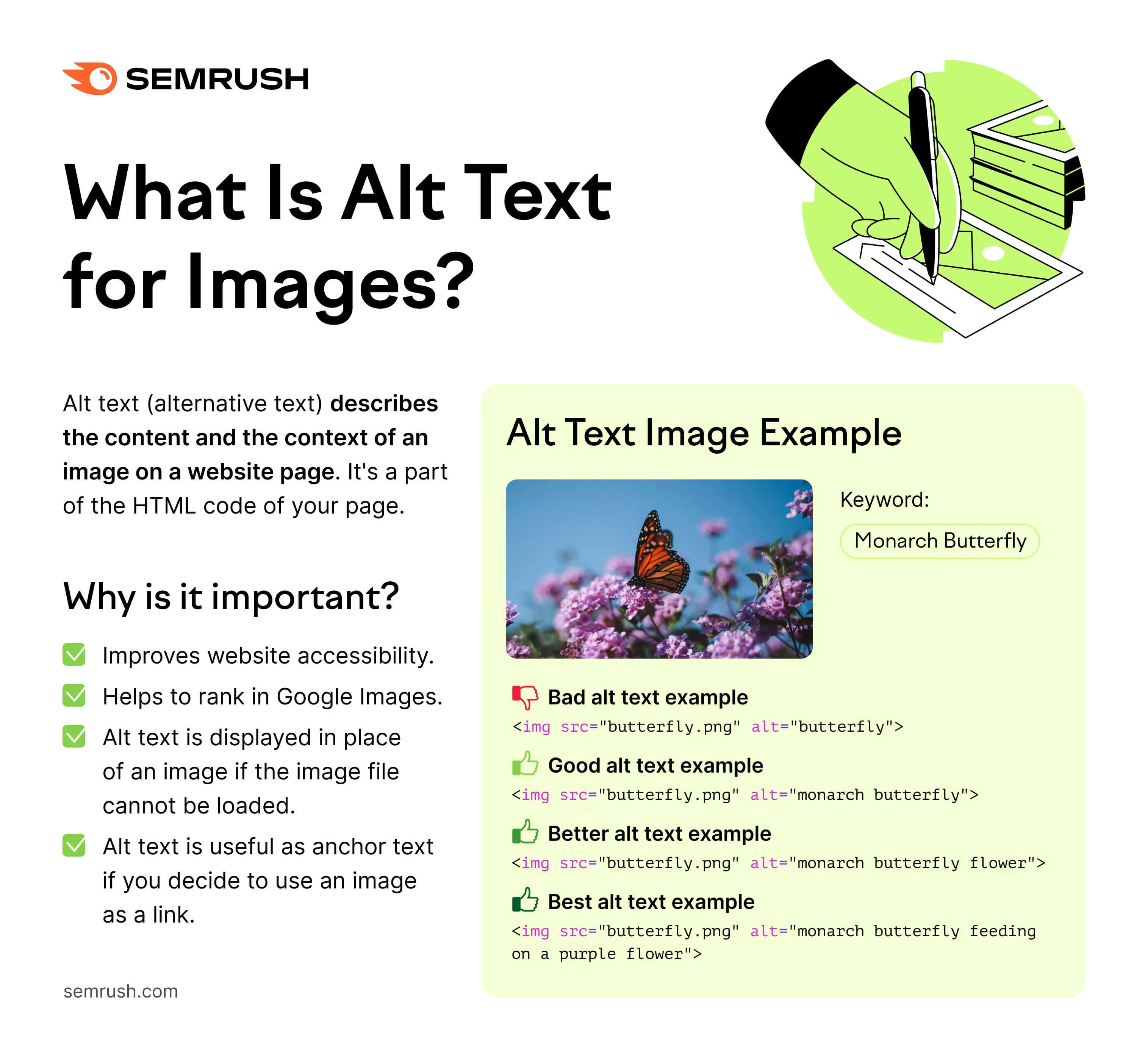
What Is Alternative Text?
Alternative text, or alt tags or alt descriptions, describes images in terms of their function and appearance. It is an essential feature of any HTML page as it plays multiple roles for users and search engines.
If you’re keen on exploring the technical specifications of alt tags further, you can check out more details on w3schools.

Importance Of Image alt Text
Its roles should be clear to fully understand what alt text is and how to use it effectively. Writing relevant alt tags is much easier when you know how they work.
1. User Experience
As a form of assurance, alt text is displayed in place of images if the image fails to load on the user’s screen. This alternative text tells the user what the image was meant to represent and improves the user experience. People with a slower Internet connection may need to load your page in HTML format, so creating alt text to keep the images relevant to the page is a good idea.
Users with low bandwidth may not see images load appropriately on the same page; instead, they may see a broken link icon indicating a missing image. In this case, the attached alt text maintains the user experience rather than leaving them in the dark.

2. Accessibility
Providing alt text for visually impaired users significantly enhances web accessibility. These visually impaired users use a screen reader to describe the image better and understand the page’s context. An accessible page makes it easier for screen readers to understand and convey this image’s text to the user.
Additionally, an alt attribute is helpful for individuals with sensory disabilities or who struggle with learning visually. Keeping the amount of exposure or bright elements on the page minimum makes the alt text more essential.
Making sure every image has alt text is crucial for accessibility. Proper filenames and contextually relevant images also boost your chances in search results like Google Images.
3. Image SEO
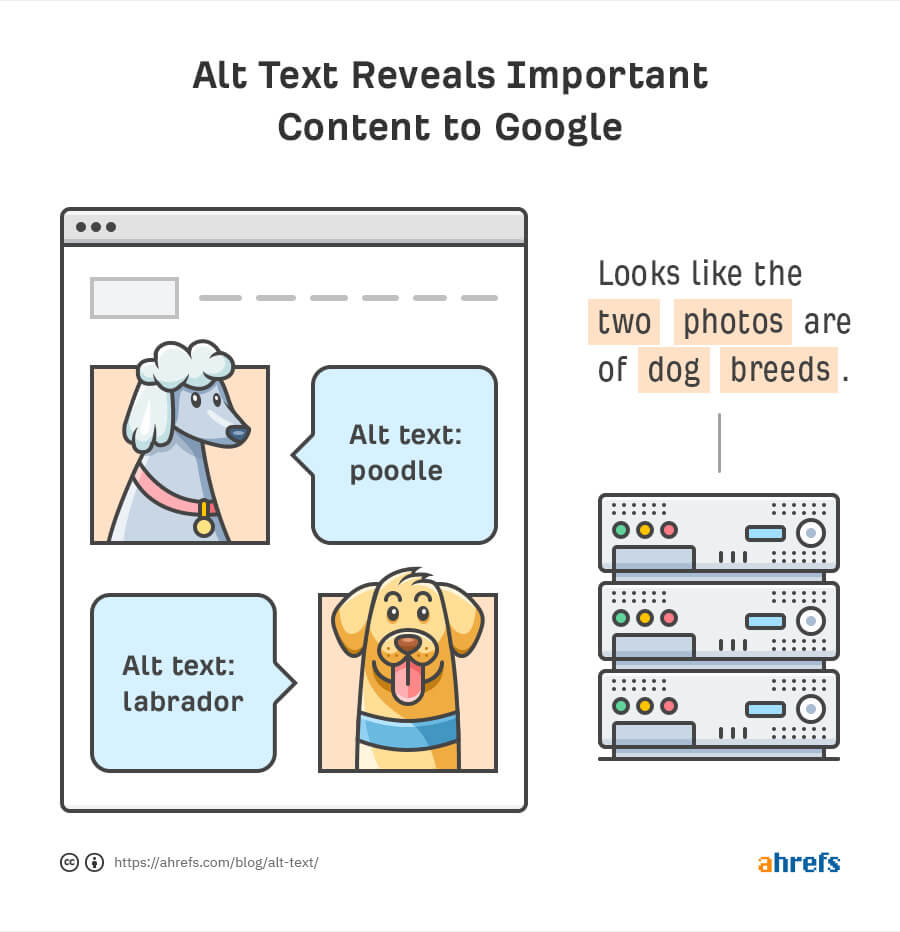
One role of alt text for SEO is accurately indexing your page’s visual aspects with Google’s search result code. Image SEO works similarly to the standard SEO operation by using targeted keywords. Although image SEO is not advanced enough to recognise its content, it can read the accompanying alt text.
Search engine crawlers can identify the visual content attributes of images by reading the alt tag and then displaying your page on the search engine results.
Image packs are a search engine feature that displays images on the first page of results above any actual links. The engine ranks the relevance of the sites to the keywords based on this horizontal row of image links.
Optimising the image alt text increases the probability of the site appearing in the image pack when relevant words are searched. Implementing alt text to images is safe and can improve SEO ranking on the results page. With more images optimised, the SEO ranking method can be more effectively used.
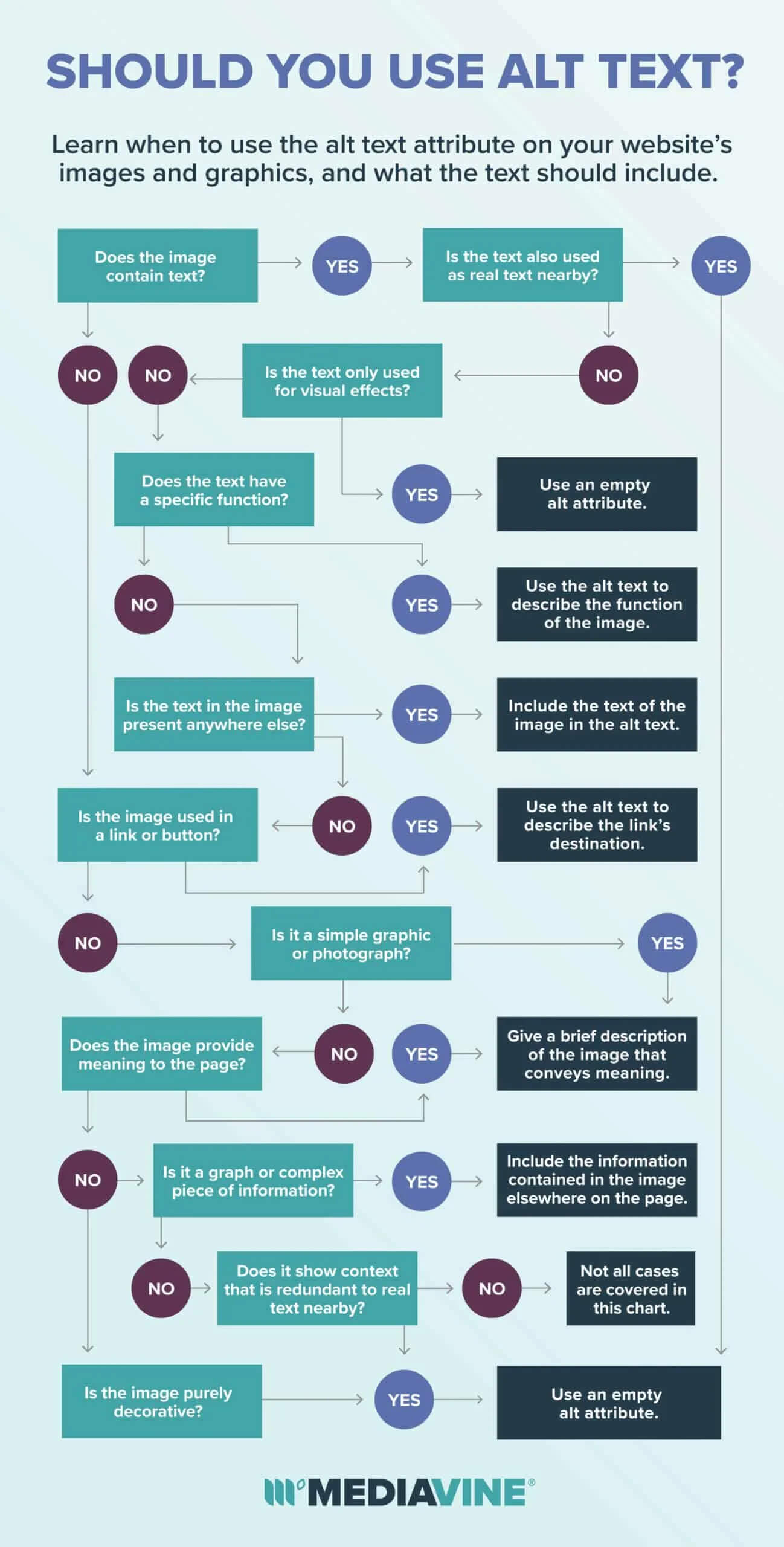
Techniques For Types Of Images
Different images require different formats in the alt text to convey the relevant information. The method of the alt text will change depending on the images being shown. Remember, complex images require slightly longer alt descriptors to help inform search bots of the image content.
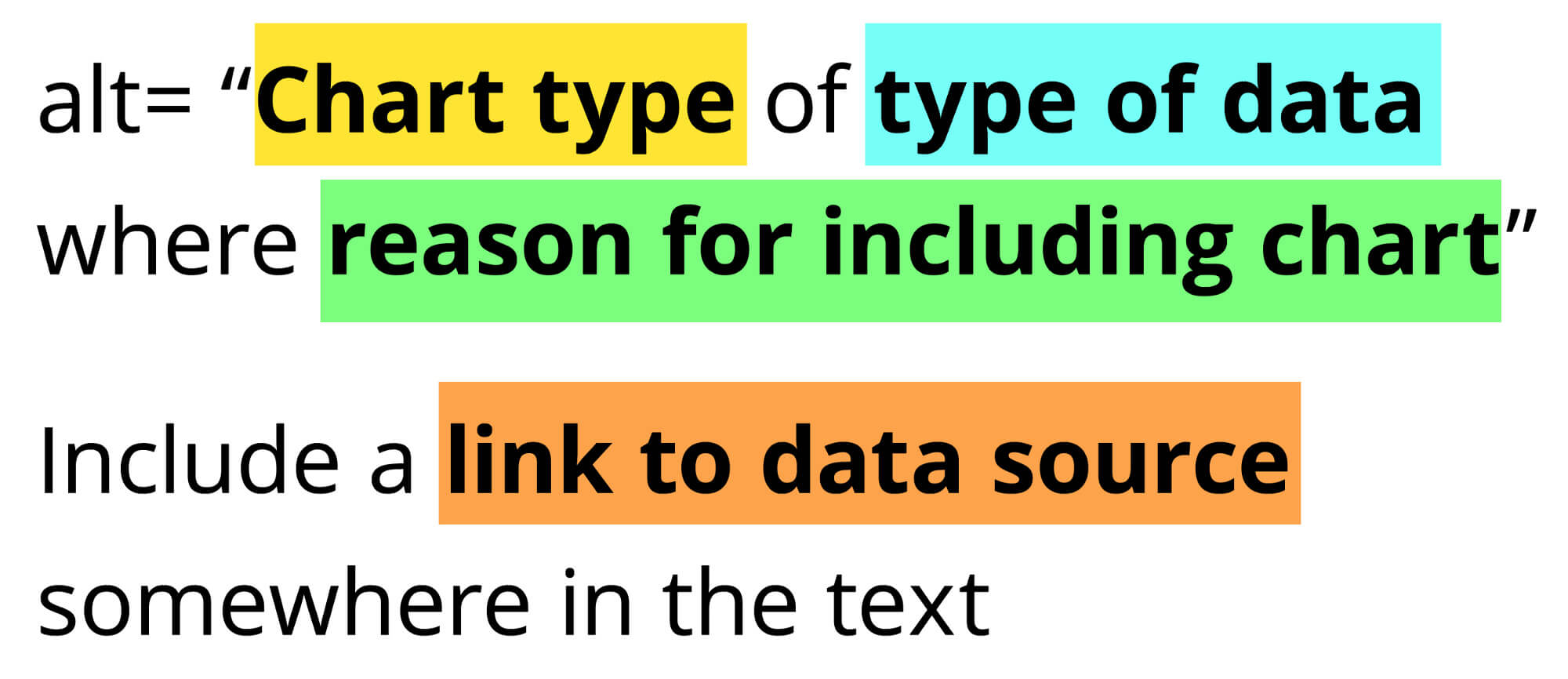
1. Graphs
When writing alt text for graphs, it can be challenging to represent all the necessary information clearly and concisely. Individuals may prefer to understand information visually in a graph, chart, or written format.
Simple graphs and charts easily convey information, but complex ones can be trickier. For intricate visuals, highlight key features like trends and extreme values, along with categories, to effectively communicate the image’s data.

2. Images Of Text
Individuals with visual impairments or reading difficulties may find text images distracting or hard to read. While an online content editor can change the formatting of the text or image, including alternative text is an excellent way to ensure readability.
Additionally, when a company or group’s logo is included on a web page, adding alt text is one of the best accessible practices. Not only does it help people who can not see the image, but the image SEO will be able to pick up on the brand as a keyword, boosting its position in search results.
3. Images As Links
Often, links on a page are displayed as images to keep a cleaner look. Instead, these images should not be described literally in the alt text; they should tell the user what they link to.
For example, a link that directs to a FAQ page may be represented with an image of a question mark. In typical cases, the corresponding alt text would be “alt text=question mark”; however, the image links. As such, the alt text should read “FAQS” to improve the image’s function as a link.
Tips To Effectively Use an Alt Attribute
Writing alt text for images effectively involves using descriptive words appropriately without excessive keyword stuffing. If you want to write good alt text, consider these tips and tricks when formulating your alternative text.

1. Right Description Of The Image
Being as descriptive as possible in the alt attribute is important for web accessibility to visually impaired users who use screen readers. Descriptive alt text provides a better user experience and can help Google recognise the context of the images more accurately.
The Google web crawlers will identify the appropriate context from the image alt text by specifying the image’s content. These keywords will then display the website in the corresponding search results.
One helpful tip for writing concise and brief alt text is to convey the information as you would over the phone. Removing the visual element will highlight the descriptive content more accurately.
2. Use Keywords
ALT attributes provide another space to add targeted keywords to the web page. By using the appropriate keywords, the search engines will include your website in the list of relevant results.
Although keywords can be beneficial to getting your page to the top of the search results, they can also have the potential to backfire. When adding alt text, keep it short, as many screen readers end after 125 characters. Keeping the character count below this number can also help avoid keyword stuffing and getting a dock in ranking on your website from Google.
Furthermore, keywords should be used sparingly or be used semantically. To elaborate, only the most essential terms should be included in the alt text. Avoid keyword stuffing by limiting words to only necessary value words so users who use a screen reading tool don’t see the confusing context.
3. Utilise The Context
Writing compelling image alt text can be challenging when descriptive cues are not prevalent in the picture. In this case, try adding keywords related to the page’s content.
Additionally, decorative images that add nothing to the web page’s content do not require alternative text. A few examples of decorative ideas are brand logos and page dividers. Neither of these adds to the content of the age, so adding alt text is unnecessary.
Images that don’t require alternative text should have an empty alt text attribute or be placed within the CSS rather than the HTML. Placing an image in the CSS will not be registered in search engine crawlers, as they serve decorative purposes while being a part of the page itself.
Images described in the nearby text also do not need alternative text. If an image is in HTML and has an empty alt attribute, it will be skipped over by image SEO and screen reader users.
4. Avoid Using Image As Text
Remember, SEO can’t read text embedded in images. So, any text information conveyed through images won’t count as keywords for search engines. To ensure these keywords aren’t missed, it’s wise to describe the information for each image file directly.
Instead of starting your alt text with ‘Image of’ or ‘Picture of’, which unnecessarily uses valuable characters, consider using the image title or a concise description. The content is already recognised as an image, so further specification is unnecessary in the alt text.

Instead of using these non-descriptive words, you can better understand the type of image, such as whether it is a visual illustration, screenshot, graph, etc. These add more accessibility and context, especially for a screen reader user.
5. Avoid Repetition
Not all images require an alt attribute in the HTML code. Avoid repeating the same keyword or phrase in the alt text if an image has a caption. This repetition makes specific keywords obsolete and takes up space.
Furthermore, a description may be unnecessary if there is context to the image in the surrounding text. For example, including an alt attribute for the page’s title is superfluous as the topic is already displayed in the page heading.
While repetition is not a good idea when writing alternative text, transcribing text from the image can sometimes be necessary; what an image states in the description should only be done when relevant to the content itself.
6. Add alt Text To Buttons
Another benefit of adding alt text to images is describing a particular image function. In this case, what makes text important is that visually impaired users will access the page better and have a smoother user experience.
A typical alt-text example for buttons can be found in forms or survey submissions. Various functions like “search,” “submit,” or “sign up” can be easily recognised by screen readers. Including alt text in buttons is one of the best practices when formulating content on your site.
7. Review Spelling
Like how SEO prioritises spelling, image SEO relies on correct spelling to function correctly. If spelling is incorrect, not only does SEO recognition take a hit, but it could also confuse users when interacting with the page.
8. Use A Testing Tool
One way to ensure your web page has an effective alt text arrangement is by using a testing tool that hides images. Instead, only the corresponding alt text is displayed. Read through the page in this mode and see whether or not the information makes sense.
The testing tool aims to replicate the experience of people who use a screen reading tool. Additionally, linked images should make sense and describe the page they are directed to instead of their actual appearance.
Try out this tool: https://www.seoptimer.com/alt-tag-checker
9. Employ Reverse SEO
When a search engine like Google examines the alt text in an image, it determines what the image is and what the page it is displayed on is about. Essentially, accurate alternate text works both ways in identifying the image’s contents and the topic of the web page.
Remember how users search for the related topic for a higher ranking in SEO. For instance, users prefer related images over hyperlinks regarding topics with several visual elements.
FAQs
1. How To Find Alt Tags On A Page?
To determine which images have an alt tag, right-click on the site and select the “Inspect” option. After this, the page’s source code should pop up on the right side of the window.
Next, click the first icon on the left of the HTML panel and find the image you wish to look at. Hovering over the image with the mouse will highlight the code in the HTML portion of the screen, the tag, and all the attributes.
The highlighted portion of the HTML tag should be a portion that reads “alt=""” with corresponding text. This text is the alt tag that is attached to the image.
However, the alt attribute is empty if there is no text after the alt tag in the resource code. It is simple. “alt=""” with two quotation marks without any text.
2. How To Add Alt Text To A JPG File?
When using Microsoft Word, right-click the image you wish to add alt descriptions and choose the “Edit alt text” option. An input box should appear next, with a space to enter the description. Once the alt text is input in the box, click “OK” and add the alt text.
When writing the alt text, take extra care to double-check your grammar and spelling. These input boxes do not have a built-in spell check, so errors are more common.
3. How To Add The Right Punctuation In an Alt Text?
Following the proper punctuation when writing alt text is recommended as it improves the readability of the content. Users who use a reader or cannot view the images will rely on the alt text to understand the content.
Adding Alt Text To Your Website
Using alt text is often overlooked as many do not consider the descriptive text to images a critical feature. Hopefully, you will be more aware of how adding an appropriate description to content could favour your website and its use in various search engines.
Overall, using alt text is a great way to improve your website’s SEO strategy and user experience. It’s an easy way to provide valuable information about your images and ensure that everyone can access the content on your website. If you’re looking for help creating compelling alt text for your website, our team of professionals would be happy to assist you.
Include an alt attribute to the images on your webpage the next time you formulate a site to get a better SEO ranking and see the benefits rolling in!