Summary
A redirect is a method used to guide users and search engines from one URL to another, often to maintain user experience or preserve website traffic. Redirects can be temporary or permanent and are commonly used during site maintenance, domain changes, content consolidation, or deletion of pages. They use HTTP status codes—such as 301 for permanent and 302 or 307 for temporary cases—to communicate intent. While server-side redirects are generally faster and better for SEO, client-side redirects like JavaScript or meta refresh can harm rankings. Choosing the correct redirect type is essential, as improper implementation may lead to redirect loops, slow performance, or drops in SEO rankings. Tools like Google Search Console and browser extensions can help monitor redirect health. Proper use of redirects ensures website visibility and seamless user navigation during structural changes.
Ever clicked on a product name while reading reviews and, just like that, you’re whisked off to the product page? That’s a redirect in action!
Or, have you noticed how easily you could go to a new online article on the latest book releases while reading a book review or when you redirect web pages? This is all because of website redirects. This is how redirects work as online reroutes that can take you from one website to another with one simple click.

So, one minute, you might be reading an article about a new author, and the next, you can define redirecting as a method to take users to another URL when they see a redirecting webpage that experience how webpage redirects can take you through their upcoming book releases — all thanks to redirects. However, setting up a working redirect website can be a bit tricky. And that’s why we’re here to help you understand how redirects here can optimise your website’s performance.
Redirects are tools that take visitors from one page to another on your website. There’s a variety of them, each serving a distinct purpose. In this post, we’ll explore what redirects are, how they work in the web context, and when to use different types for best results.
Want to receive updates? Sign up to our newsletter
Each time a new blog is posted, you’ll receive a notification, it’s really that simple.
What Is A Redirect?
A redirect is a method to guide users to a different redirect target URL other than the one initially attempted to access. The redirected site URL often contains information similar to or related to the original URL, so it fulfils the purpose of the visit. They use various HTTP headers or an HTTP protocol to create temporary or permanent HTTP redirects to a new domain or page. Redirects use status codes defined within the HTTP protocol.
For instance, if you are writing a product review on the best bathroom faucets, you can set up a redirect code to redirect the visitors to the original product page. You can use the words “bathroom faucets” as the code line to redirect webpage visitors to the actual online shopping site where they can purchase the products.
If your original website is down, you can add the link to a backup website. So, every time users try to access your website, you will reroute them to the temporary backup website via the provided redirect link. Hence, they can easily access the information they seek without much hassle.

When To Use Redirects?
URL forwarding, or URL redirect, is handy in various scenarios, whether it’s boosting traffic or smoothly transitioning to a new webpage. Let’s look into situations where redirects help maintain a consistent domain structure.
1. Temporary Maintenance Of A Page
You often must remove your original website page to improve and update it. Under such circumstances, it is always best to set up a backup page to avoid losing your followers.
You can use redirects to let your visitors access the temporary backup page until the previous page is up and running again. In other words, it provides a great way to continue engaging with your followers and enhancing user experience when the initial web page is temporarily down.
2. Permanent Deletion Of A Page
Sometimes, you might want to redesign your entire website and permanently delete some old pages, but you might also want to keep the content of these pages for your users.
In such cases, you can use redirects to reroute to a different page where they can check out the content of your old URLs. So, redirects can be a good idea if you plan to revamp your website but still want to keep the content of the old pages.
3. Page Merger
You can also use a redirect to merge two separate pages as a single page. By setting up a redirect on one page using a line of code, you can quickly reroute the users to the second page.
For any reason, if one of the URLs cannot function properly after the merger, you can always use the redirect to help the users gain access to the other page. Thus, users can efficiently go from one URL to another without external URLs.
4. Changing Domains
If you want to create an entirely new website on a different domain, it might be a good idea to preserve the internal links of the original website so that none of the content is lost. You can add redirects on the new website to reroute users to the original content.
A redirect link on the old website can help users access your new website. At the same time, the process helps enhance the visibility of your new website on the new domain among your existing followers.
How Can Redirects Impact SEO?
Search engine optimisation (SEO) rankings essentially signify the internet traffic of any website, which directly impacts its visibility in search results. SEO rankings are essential in getting users to visit your website. With that in mind, establishing a URL redirect on your site should not impair the SEO ranking of the correct page.
A redirect can indeed enhance the page’s visibility, which you’re trying to reroute the users to. However, the circumstances under which you’re setting up page redirects can sometimes negatively impact the SEO ranking of the original website.
For instance, if you’re trying to reroute users to your new website because the old website has stopped working, setting up a redirect can help enhance the new website’s SEO ranking. But if you’re merging with a brand page, it might affect the SEO ranking of your original page. For HTTP example.com, it is crucial to manage these aspects well.
It is best to carefully consider the situation before setting up a redirect on your website so your SEO rankings do not suffer. At the same time, it is essential to set it up properly so that the visibility of the original page isn’t compromised.
Types Of Redirects
Not all redirects are the same; different types function differently and have various purposes. So, it is best to choose the type of redirect to set up on your website based on your needs and preferences.
This section includes a list of various redirects to help you choose the correct redirect. Let’s take a look.
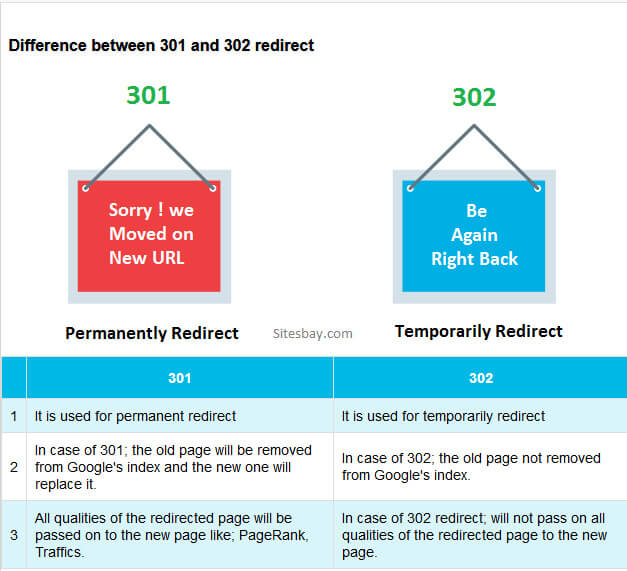
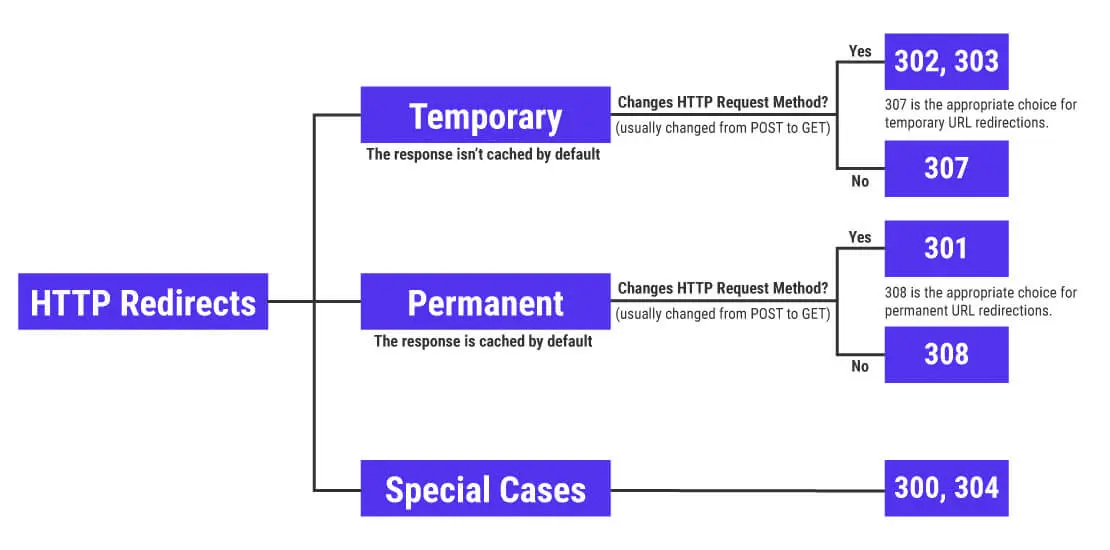
1. Permanent And Temporary Redirects
Depending on your needs, you can choose a permanent or temporary redirect. For instance, if your redirected page needs maintenance or an update, you can add a temporary redirect that will forward users to the backup page.
In this case, the search engine bots won’t memorise the URL of the new backup page. So, the crawler will direct users to the original page the next time they try to open the website. In other words, the user is used to redirect to the backup page whenever they open your website on the client side.
However, a domain change requires a much more permanent solution. Indeed, your old page is gone when you’re using a permanent redirect. Forwarding the redirect URL will inform the search engine crawlers to memorise the new URL. As a result, each time users visit your site, it automatically redirects them to the new page, eliminating the need to access the old page to view the new one.
2. Server-Side Redirects
Typically, the web server autonomously manages the redirect at the server level using server-side configurations. The server will take you to a new page whenever you use the redirect internet browser to access a URL. For instance, the server may automatically take you from the original URL to the new URL.
No alterations or instructions are needed to utilise the redirected URL in server-side redirects. Here, the server itself handles everything. It is swift, and the most common redirect web page developers use. Plus, there are different server-side redirects that you can use to meet your requirements.
A. 301 Redirects
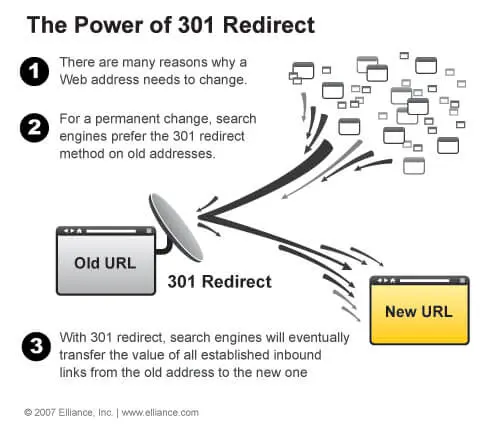
The 301 redirects (or R 301 Moved Permanently) must always be used as a permanent redirect when you’re trying to permanently reroute the users to your new page while relaunching a website on a new domain. The best thing about this redirect type is its ability to indicate search engines where users can find the required content in another window’s URL.
In most instances, the 301 redirect is the best method for implementing redirects on a website. So users can easily access the new site without going through the old page every time they visit your website.
This improves the efficiency of Google indexing. Also, you can increase the SEO ranking of your new page quickly and conveniently by rerouting using redirect 301. You can set up a 301 redirect using PHP or modify the access file to accept the HTTP status code 301.

B. 302 Redirects
The 302 redirects are temporary solutions applied when a page or website is temporarily down for website maintenance; applying an HTTP status code of 302 will reroute traffic temporarily. Pages are automatically redirected to HTTP 1.0 while using 302 redirects. So, the users will always end up on the original page whenever they try to access the website via any search engine.
Additionally, as the 302 redirect doesn’t automatically redirect to the new URL HTTP 1.1, it can affect the SEO rankings of the new page. Setting up a 302 redirect can be a time-consuming ordeal. Hence, you must be very careful and consider all alternatives before deciding to set up a 302 redirect on the website.

C. 307 Redirects
Like the 302 redirects, the 307 redirect is also temporary, but it is easier to set up. Web developers frequently implement 307 redirections when websites are temporarily down for some reason.
Although it is a temporary redirect, setting up a 307 redirect is similar to a permanent 301 redirect. Creating a PHP file and then a new htaccess file named htaccess. 307 is necessary to direct visitors to a new page, which involves adjusting server configuration files. Again, remember that this htaccess file temporarily redirects visitors to the backup page.

1. Client-Side Redirects
Client-side redirects are much more complicated than server-side redirects, as you, the client, have to set them up for a different web page by making changes in the website’s source code, such as specifying location https in meta tags. Here, no changes are made on the server. Furthermore, the browser is rerouted to the new page in client-side redirects without updating the web servers.
It can also take time to load the new page if you use client-side redirects. Hence, they are not usually recommended for enhancing the SEO rankings of the website. However, you should know about the two major types of client-side redirects that are typically used.
A. Meta Refresh
If you’ve waited a few moments on a webpage before being rerouted to another URL, you’ve encountered meta-refresh redirects.
The original page refreshes while rerouting you to the new URL in a meta-refresh redirect.
In this type of client-side redirect, the meta refresh redirect reroutes the browser to the redirected page without changing the server.
It usually takes a few seconds to refresh the old page and redirect the users to the new page. While setting up the meta refresh redirect, you can also mention when the old page will reroute the users to the new URL.
As you may have guessed, this method leads to poor SEO rankings of the web page as the visitors often have to wait to be rerouted from one page to the other.
B. JavaScript Redirects
Redirects via JavaScript are usually not recommended for any website, as the users need a JavaScript-enabled browser for this function to work. However, in the case of any sudden emergency, you can add JavaScript redirects as a temporary measure.
As it is client-based, you must manually add the JavaScript code to set up the redirect URL properly. Additionally, it can take a lot of time to load the new page using this redirect, even if the browser is JavaScript-enabled. Thus, there’s a high chance that a JavaScript redirect will adversely impact your website’s SEO rankings and link equity.
Using JavaScript, you are redirecting that’ll automatically redirect you to a different URL.
How To Set Up A Redirect?
As we said earlier, you can use different techniques to set up a permanent or a temporary redirect based on your needs and preferences. Most web designers and developers use multiple methods to set up a redirect.
So, if you are still confused about how to set up a proper redirect on the website, we’re here to help you. This section will provide the instructions for setting up a redirect for three of the most-used options.
1. Setting Up A Website Redirect In cPanel
After signing into your cPanel account, go to the “Domains” section and click on the icon for “Redirects”. After clicking the “Redirect” option, a dropdown menu will show you the different redirect types. Here, you choose between a permanent or a temporary redirect under the Type option.
You can choose the domain you’re trying to set up the redirect in the following menu. Next, select the appropriate domain from the dropdown menu. Then, use the redirect to fill in both the pages you want to merge.
Finally, input the destination URL of the new page to which you intend to redirect users upon their website visit. And that’s it; your permanent redirect will be added to your cPanel website.
2. Setting Up A Website Redirect In Gator
You can also use the Gator Website Builder for setting up a redirect on your website. First off, select the Edit Site option for the website you want to set up the redirect. Then, click the “Redirects” option from the “Manage” menu. After that, click on the “Add Rule” option to enter the web page address to which you want to redirect the users.
Then, choose the type of redirect you want to add to your website. You can either add the URL of the new page or select the page to which you wish to redirect the old URL. As a final step, click the “OK” button to set up your redirect option.
3. Setting Up A Website Redirect In WordPress
If you’re a full-time blogger, you probably use WordPress as your preferred platform. It is best to know how to set up redirects on WordPress. The most convenient option for setting up a redirect on WordPress is adding plugins. First, select the “Add New” option from the “Plugins” menu and install and activate new plugins.
Once you have installed and set up the new plugins, you can use the “Domain Redirection” option listed under “Tools”. Click “Redirects” under the “Redirection” option and fill in all the information for the new URL you want to reroute your visitors. Then, finally, click on the “Add Redirect” option to create redirects on your WordPress website or blog.
How To Check Your Redirects?
It is essential to set it up correctly, as a broken redirect URL can lower your website’s SEO rankings. You must also check whether it is working correctly. Fortunately, there are several tools, such as 0 URL HTTPs analysis tools, that you can use to check whether the redirect is functioning correctly.
For instance, Link Redirect Trace, a Google Chrome browser extension, can help you look for incorrect or broken redirects. Once you find the flaws, you can make immediate changes and maintain your website’s SEO rankings.
Alternatively, Google Search Console is also an effective tool for checking redirects. It helps detect 404 errors so you can fix them immediately without going through each page.
So, where do these come from? Google Search Console populates its “Coverage” section from all kinds of sources. Google Search Console marks soft 404s as errors. It will give you a list of URLs that appear as soft 404s in the “Errors” section underneath the graph. Once you find the soft 404 errors, it’s time to fix them.
What Are Redirect Loops?
The browser often fails to open a new page when it has to go through multiple redirects. This can happen if an old URL redirects users to a new URL, but the new URL redirects them back to the old URL forwarding. Thus, an endless redirect loop is created.
In addition, redirect chains can cause significant problems for the browser while trying to access a new page. It happens when the browser has to move through multiple redirects. Thus, it shows an error message to the users, and they cannot visit the new page.
Redirect loops can inadvertently affect a website’s search engine rankings by reducing the number of visits. So, it is better to be careful when setting up multiple redirects on your website to avoid creating a redirect loop.
Risks Of Setting Up A Redirect
The significant risk of setting up a redirect is the website’s slow performance. Whenever you set up a URL redirect on the website, you add an extra step for the server.
With more redirects, your website’s performance gradually slows down and becomes limited. This can negatively impact the website’s SEO rankings. Hence, we recommend adding unnecessary redirects to the website.
Furthermore, you risk creating redirect loops or redirect chains that prevent visitors from visiting the original or new web page by adding more redirects com. Instead, they’ll be stuck in an endless redirect loop going back and forth. So, your website’s online traffic can drop significantly, reducing your SEO rankings.
Understanding Redirects
Building a visually appealing website by adding proper web redirects can be tricky. After going through our article, we hope you better understand different types of redirects and how they work.
We suggest you always use redirects to enhance the website’s SEO rankings, such as the 301 redirect. Also, avoid adding too many redirects on the website, as this can create endless redirect chains and reduce online traffic. In other words, only add redirects when necessary.
Hopefully, this blog post has made you aware of the different types of redirects and how they work. We encourage you to try out a few on your website or contact us for more information about our services!
We hope that answers all your questions. Until next time!