Summary / TL;DR
Google’s Core Web Vitals are a set of performance metrics that assess user experience by measuring page speed, visual stability, and interactivity. The three core metrics include Largest Contentful Paint (LCP), which should be under 2.5 seconds for optimal performance; Cumulative Layout Shift (CLS), ideally kept below 0.1 to minimise disruptive element movement; and First Input Delay (FID), targeting a response time under 100 milliseconds. Additional indicators like First Contentful Paint, Speed Index, and Time to Interactive further refine assessment. These vitals influence search rankings in tandem with content relevance, especially on mobile via AMP frameworks. Tools like PageSpeed Insights, Search Console, and Chrome UX Report aid in tracking real-world performance. Field data variation and JavaScript execution impact scores, while Google Lighthouse incorporates these metrics into broader performance evaluations.
Over the past few decades, the way we consume media has changed dramatically, moving from physical formats to digital platforms.
Nowadays, nearly every field employs a digital aspect to their dealings, be it business, technological or otherwise. And so, the ways of gaining user engagement have evolved, too, mainly involving user experience improvements and search engine optimisation. The trouble is newcomers to the field may not know what goes into making these improvements.

Google’s Core Web Vitals are designed to guide both users and developers by highlighting the most important performance metrics.
Let’s dive into Google’s Core Web Vitals to see how they can boost your website’s traction and help it stand out from the competition.
Want to receive updates? Sign up to our newsletter
Each time a new blog is posted, you’ll receive a notification, it’s really that simple.
Defining Google Core Web Vitals

Core Web Vitals is part of Google’s initiative to provide users and developers with specific metrics to gauge how visitors experience a website. Simply put, they are a set of tools that all site owners can use to break down a website visitor’s experience.
These tools create a set of factors for the three most elementary user experience criteria, highlighting issues with a web page. These criteria include:
- User-friendliness
- Page speed
- Visual stability of the web page
The metrics behind Core Web Vitals, focusing on page experience, evolve every year, providing a toolkit for evaluating web pages. Each metric offers a unique perspective on how various elements affect user experience and engagement, helping site owners refine their sites.
Google has prioritised Core Web Vitals over other metrics, as they encompass all the critical principles necessary for a pleasant user experience. Constantly improving user experience should be the long-term goal for any website, making these metrics vital to the page’s success.
Core Web Vitals assist website owners in ensuring their pages are adaptable to various devices and network conditions. This helps provide users with an optimal experience, keeping within the recommended thresholds.
Metrics Included In Google’s Core Web Vitals

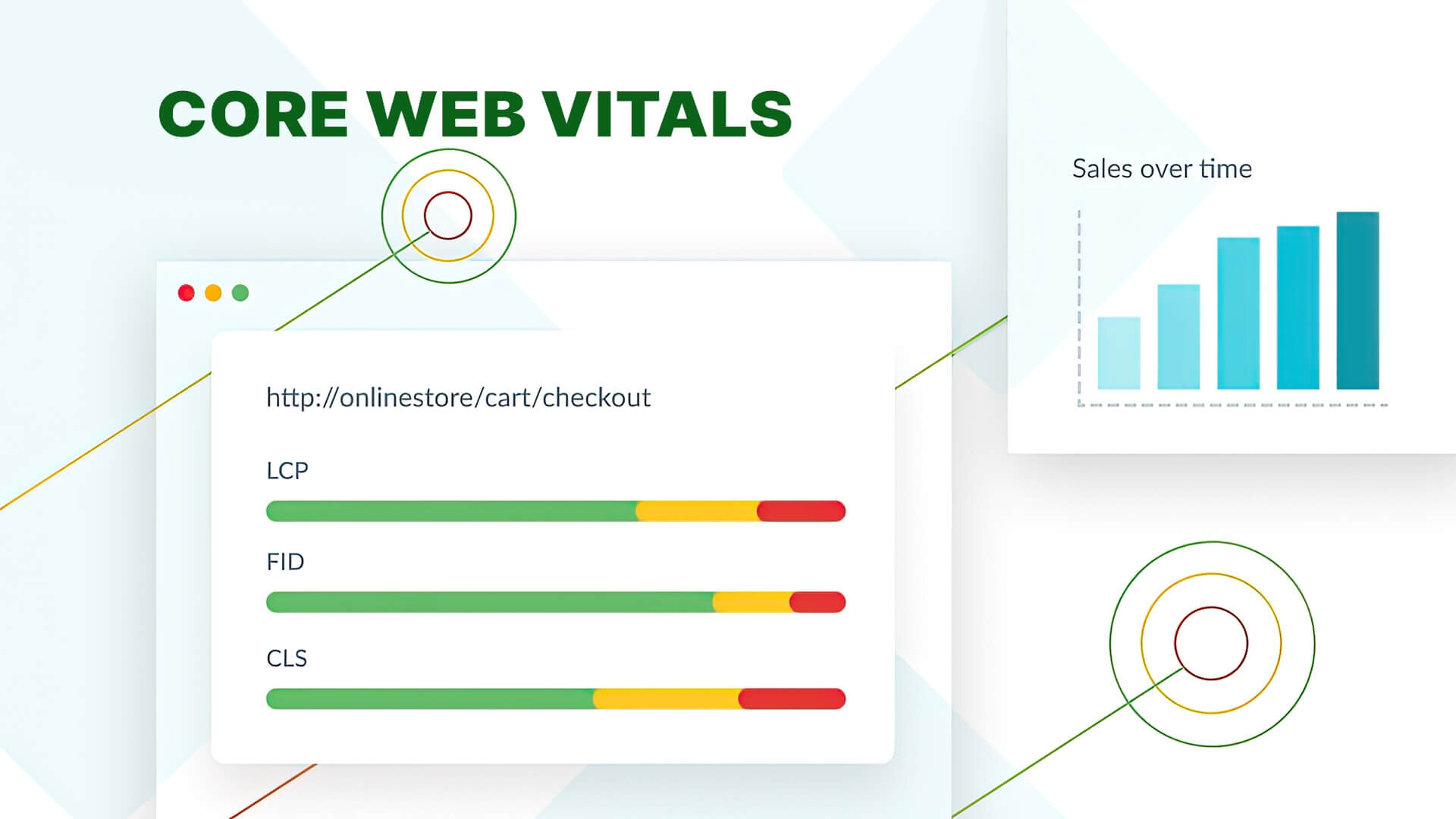
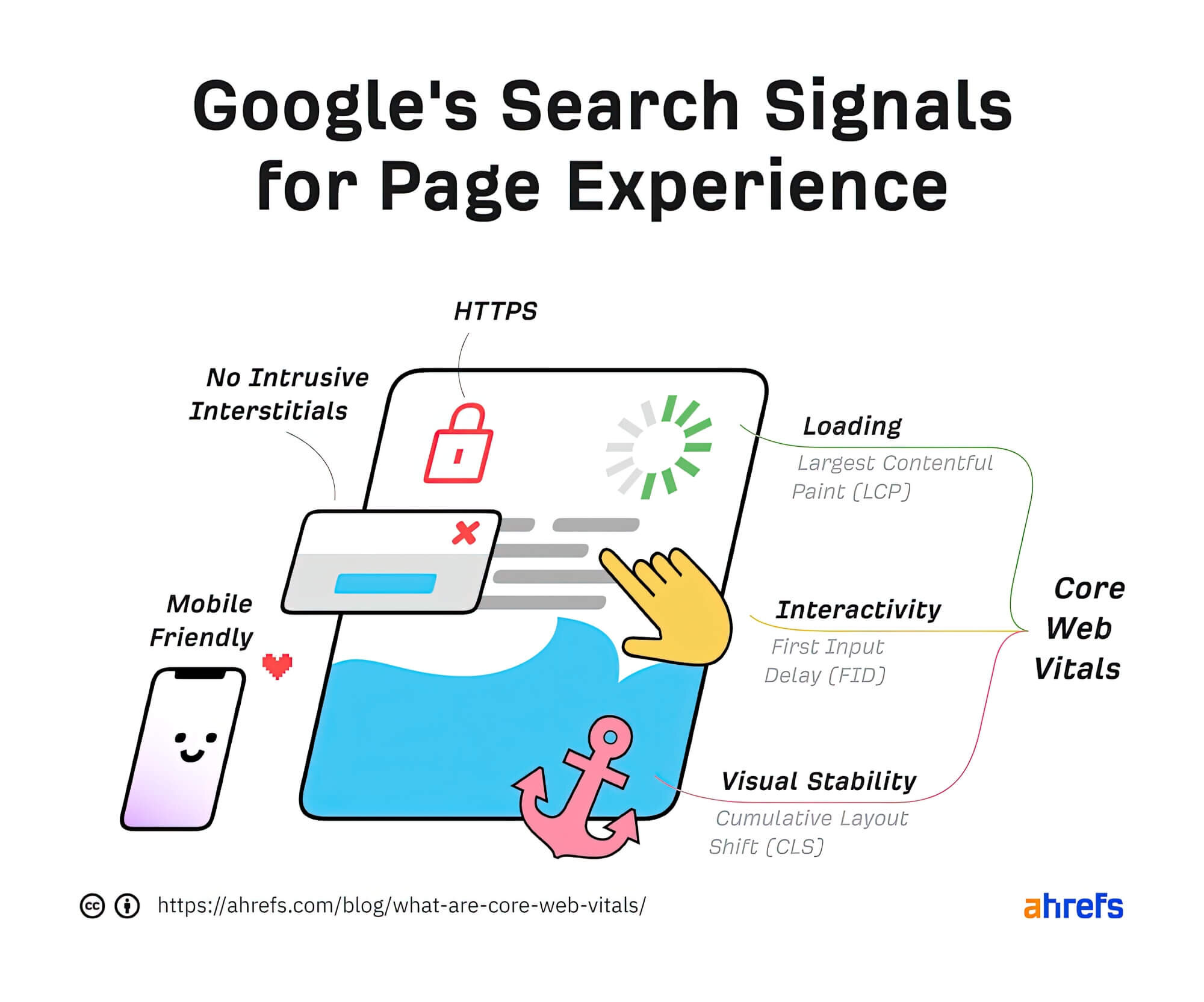
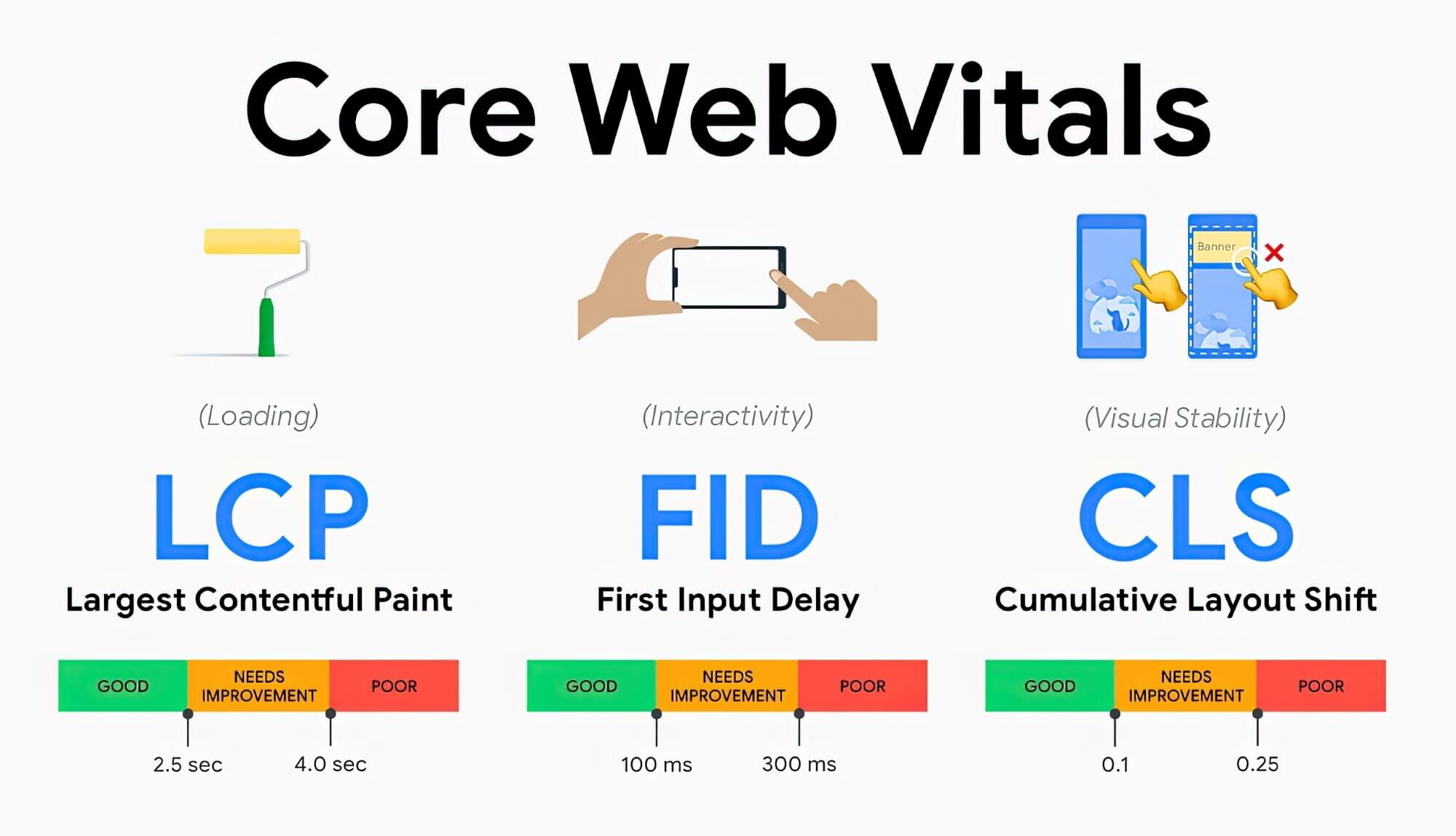
Google includes three key metrics in Core Web Vitals: Largest Contentful Paint, Cumulative Layout Shift, and First Input Delay.
Let’s see the function of each metric and find out how they impact a web page’s user experience and engagement.
1. Largest Contentful Paint (LCP)

Largest Contentful Paint, often called LCP, is a metric used to access the UX (user experience) from a user’s point of view. It determines the time required for rendering the largest blocks on a webpage and whether the user finds it useful. To put it simply, LCP checks how fast a page loads.
Load times are a critical factor in the user experience of a webpage. A slower loading time may result in the user clicking off the website, reducing the engagement rate. In contrast, fast load times are more likely to hold a visitor’s attention and thus, making it more likely for the website to rank higher in Google. The less time a user spends on a loading webpage, the better the engagement and conversion rates.
What LCP Measures
The purpose of LCP data is to measure the time required for visible blocks to load on the current screen- it doesn’t factor anything below the fold. For the ideal user experience, a website should load within 2.5 seconds of the accessed page layout. Anything between 2.5 and 4 seconds is considered in the medium range, and load times higher than 4 seconds are considered poor.
LCP considers the following blocks when measuring this time frame:
- Images
- Video previews
- Background images
- Block-level text
You can measure your LCP score with Google’s PageSpeed Insights, highlighting improvement areas.
Improve Your LCP Score
As a site owner, you can take a few steps to improve the LCP score and enhance your website’s load times. These include:
- Removing unnecessary third-party scripts that may slow the site down
- Getting a better web host for faster load times
- Getting lazy loading to make images load only when scrolling the page
- Optimise your images
- Removing large page elements that cause slowdowns
- Minifying your CSS using a minifier tool and compressor
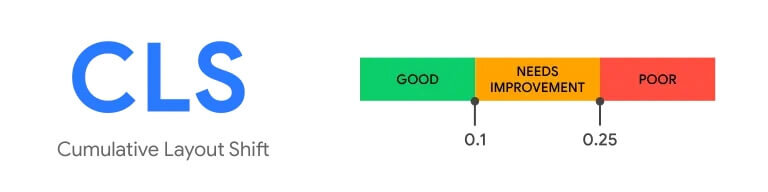
2. Cumulative Layout Shift (CLS)

The job of Cumulative Layout Shifts is to simplify engagement with links and buttons on a website for increased sales and conversions. Simply put, a Cumulative Layout Shift is the movement of links and buttons as a user browses the website. A High Cumulative Layout Shift indicates a high movement of these elements, so users will have more difficulty clicking on the links.
Shifting page elements makes for a poor user experience, and CLS highlights the areas for improvement in this regard. Optimised CLS scores mean that users will experience little frustration when accessing the website and browsing more, helping it retain engagement and improve online traffic.
What CLS Measures
CLS measures the movement of visual elements by examining their shift between two rendered frames. With the exact frame data, site owners can make adjustments to improve the user experience within the website content.
These are the factors considered by CLS when measuring the visual stability of a website:
- Impact fraction
- Distance from the starting point
- Shift in layouts
An ideal CLS score for visual stability is 0.1 or less; anything higher must be worked on.
How To Improve CLS Score
To reduce CLS scores, you can take these simple steps and minimise the movement of page elements:
- Set the dimensions of any media on the website so it doesn’t vary
- Ensure ads have reserved space
- Make additions to the UI below the viewport
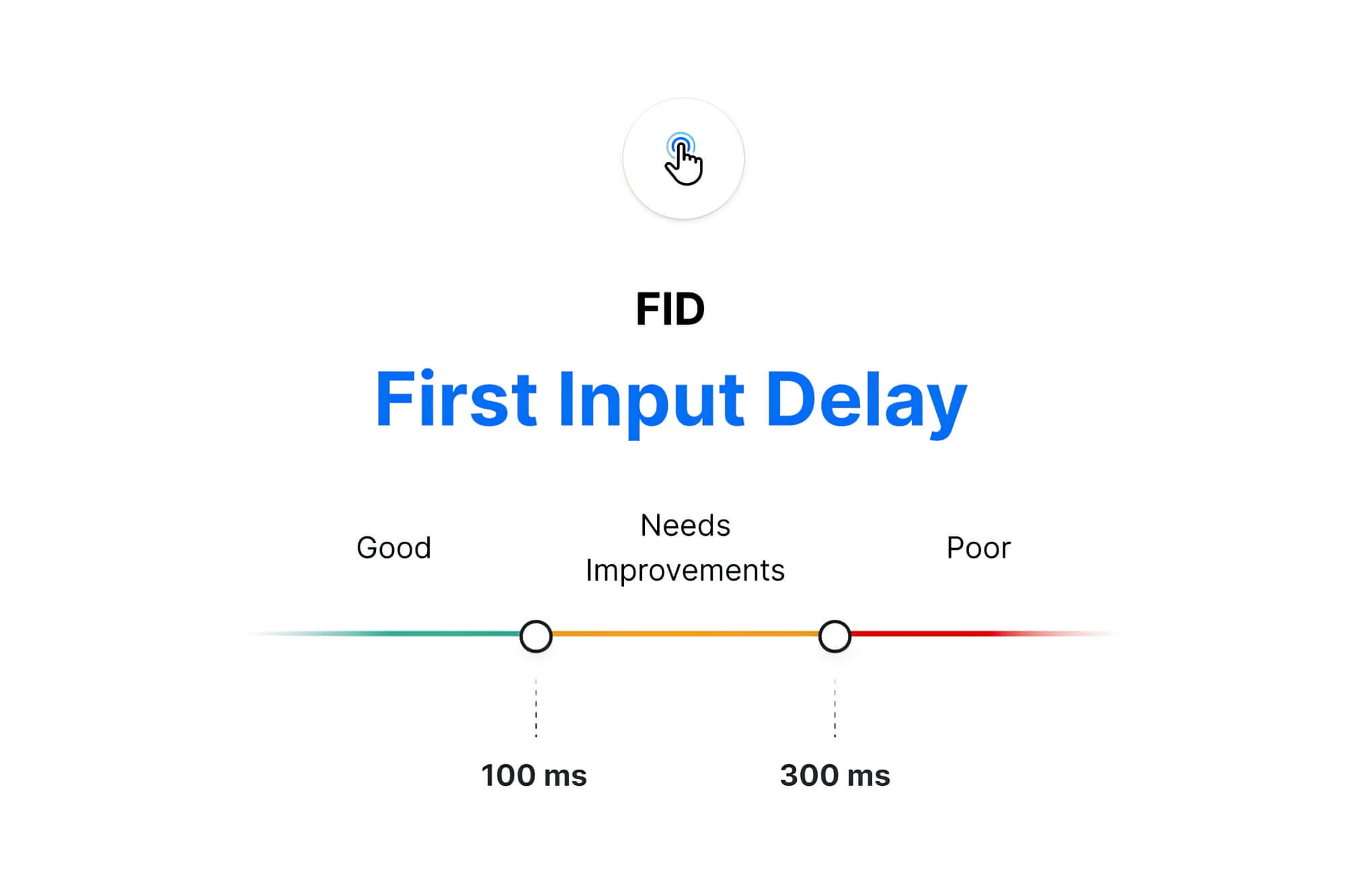
3. First Input Delay (FID)

First, Input Delay is the metric that tracks the user’s interactivity with the elements on a webpage. It includes clicking, scrolling and typing, enabling Google to determine how quickly the web page visitor can interact with the site.
Interactive elements on a website are enabled using widgets and various technologies to present the content to the user. More interactive features increase the likelihood of the user clicking or browsing through more of the site’s content, but it comes with a notable tradeoff.
By adding more enhancements to a website, the site owner will inadvertently increase the delay times or make the user wait for more for their browser to respond. This is a factor that website developers carefully balance to reduce the time a user spends waiting for their browser to load content.
What FID Measures
First, Input Delay keeps track of the time a page takes to become responsive to the user’s commands through mouse clicks, keyboard usage, and scrolls. The ideal time a website should take to become interactive is preferably less than 100 milliseconds. But if it takes longer, the website risks becoming less intuitive to the user experience.
It’s important to note that FID excludes scrolling as user input and bounced sessions. A bounced session is when a user abandons the page after visiting a website. FID only includes website interactivity through typing and clicking. The site owner can define bounce and abandonment rates, but they are not inherently a part of the Core Web Vitals metric.
How To Improve Poor FID
Perhaps, the biggest reason for poor FID is the execution of Heavy JavaScript, making the browser unresponsive to any other commands while reading the script. However, here are a few things you can try to improve it:
- Make your page optimised for interactivity
- Reduce JavaScript execution time through a web worker
- Remove non-critical third-party scripts
- Use browser cache
Other Non-Core Web Vitals Metrics

Other than Google’s Core Web Vitals, there are additional metrics that you can use to improve your website’s user experience. As a developer, you may take time to understand how you can further impact how a user consumes the content.
Though not a part of Google’s Core Web Vitals, these metrics impact the Core Web Vital scores, so they are worth keeping track of. Here are the non-core web vital metrics and all you need to know about them.
1. First Contentful Paint
First Contentful Paint, aka FCP, measures the time required for the website to load the first block of content visible on the user’s screen. This metric is measured in seconds, indicated to the site owner in a range of FCP scores.
A good FCP score is less than 1.8 seconds, while load times up to 3 seconds are considered improvable. Any longer, and the FCP is deemed poor.
2. Speed Index
Speed Index (SI) is the time the website content takes to display to the user. Identifying excess JavaScript on the webpage is essential, showing you the score in seconds.
The lower the Speed Index of a website, the quicker the website loads and the better the user experience. An SI score of up to 3.4 seconds is considered good, while a score higher than 5.8 seconds is poor.
3. Time To Interactive
Time to Interactive (TTI) is a website’s time to load all content and become completely interactive. This metric provides a complete picture of your website’s user experience, including element rendering and responsiveness times.
The timeframe of a good TTI score is under 3.8 seconds, while a poor TTI score is usually higher than 7.3 seconds.
There is a catch with TTI, as user interaction can influence it. Because of this, it’s wise to prioritise other metrics before optimising TTI. And since it can be considered a metric that encompasses elements of some of the other metrics, it will naturally improve as the latter becomes optimised.
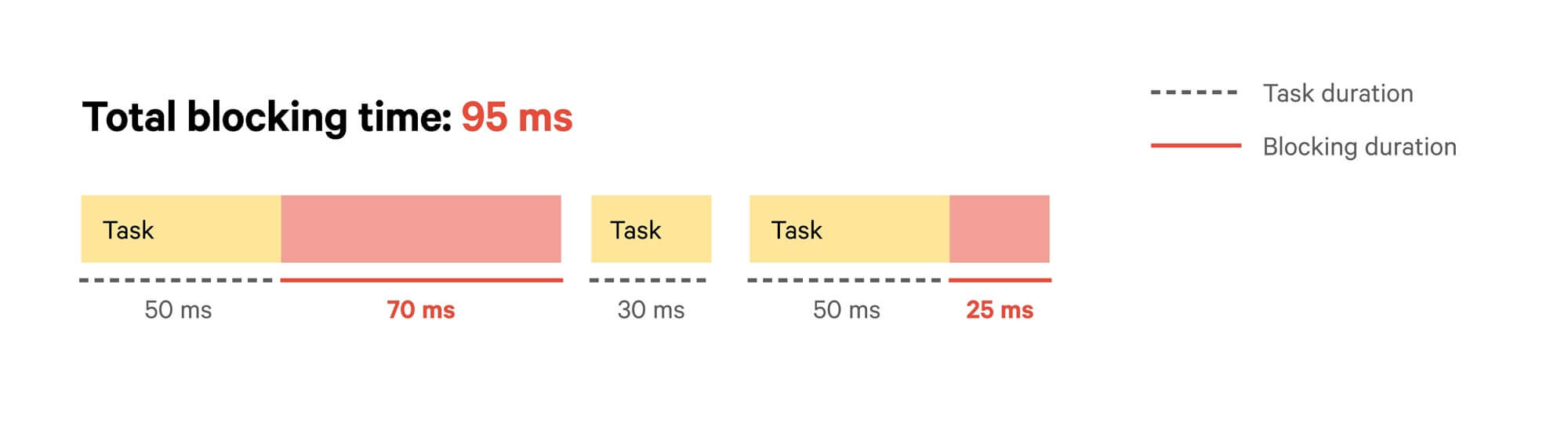
4. Total Blocking Time

Total Blocking Time, or TBT, is responsible for measuring the time needed for a website to respond to users’ inputs like scrolling and clicking. To put it simply, it’s the time between FCP and TTI.
The optimal TBT range is under 300ms, while a poor TBT range is higher than 600ms.
5. Page Performance Scores
Page Performance Scores is the culmination of all the metrics above that make up the Core Web Vitals. It’s an aggregate scoring system across all platform visits, providing a weighted average to simplify understanding of where the site owner must focus their attention.
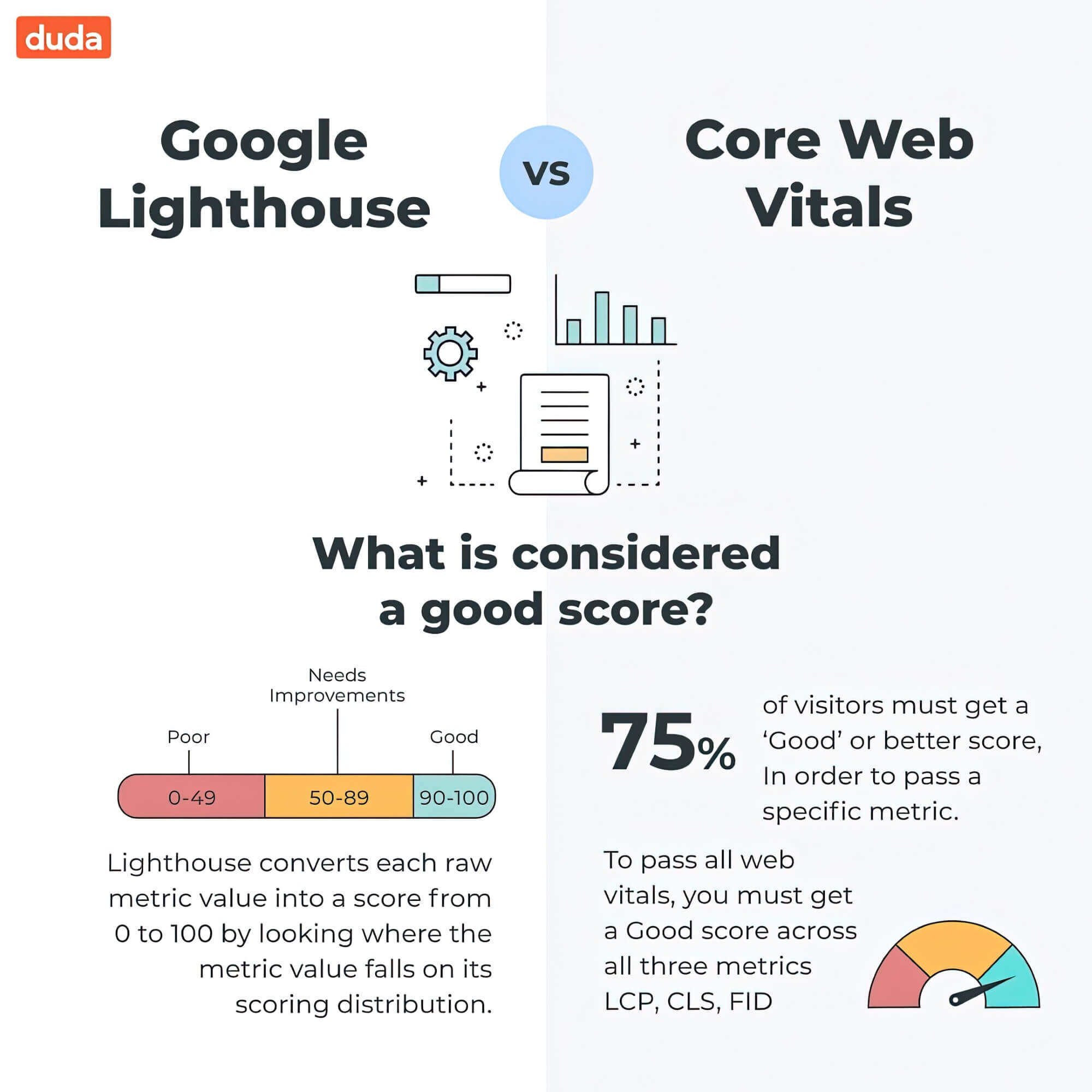
Performance scores are measured on a scale of 0 to 100. Scores above 90 are considered ideal, while scores below 50 are deemed poor.
Core Web Vitals: Encouraging A Healthy Web Experience
1. Content Takes The Charge
Every site owner wishes for users to get the most out of their website visits, as it is the key to healthy and frequent engagement. This makes the site performance quite important since lower load times result in less waiting time for users to access the webpage, increasing website traffic.
Core Web Vitals have incorporated a ranking system as a minor optimisation feature, allowing well-optimised pages to rank higher in Google search results. Though these optimisations are essential, content relevance will always take precedence over optimisation, making the ranking system a bonus feature.
In short, the content remains the number one reason a website ranks higher than others–thus earning more traffic which may lead to conversions. This is why heavily optimised Core Web Vitals metrics may not necessarily impact a website’s ranking. Even so, it’s wise not to ignore the core metrics outright. Poorly optimised websites will have other disadvantages that may impact a site owner’s earnings and the site’s popularity.
2. Why Core Web Vitals Ranking Signals Are Important For Rankings
Ranking signals are arranged in a hierarchy, where some quality signals are given precedence over others. These are taken into account when a user types in a search query.
Core Web Vitals ranking signal is weaker than other signals due to the latter bumping up the content relevance and quality in the rankings. But that is not to say that Core Web Vitals do not play a role in website rankings.
The content has to match the user’s search query, after which page optimisations are taken into account. Websites with similar content quality but differing optimisations will rank differently in terms of SEO, with the more optimised one ranking higher.
Though making an accurate prediction of the site traffic for these websites is difficult, an educated estimate can be made based on the algorithm.
3. The Use Of Field Data In Search Console Core Web Vitals Reports
A common occurrence is when the site owner sees fast and well-optimised loading times for their website, but the Search Console report flags it anyway. This is because of the use of field data by the Search Console Core Web Vitals report. Field data is the performance of a web page based on real-world usage data, which a site owner may not take into account immediately.
What they perceive of their website’s loading times is exclusive to their network and may not necessarily apply to every other network worldwide. Factors such as geography, different devices, and network connections contribute to a webpage’s loading times and user experience.
Core Web Vitals assesses the metrics with the 75th percentile of page load, and the Search Console aids in reporting this data. It’s important to remember that site speed alone isn’t enough for Core Web Vitals to rank a website highly. Other aspects, such as website interactivity and content movement, are also considered.
4. Accelerated Mobile Pages Consistently Score Well
AMP, aka Accelerated Mobile Pages, is an open-source HTML framework designed to deliver web pages for mobile search to mobile devices. These pages are fast, slimmed down, appealing to the user and encompass mobile friendliness.
Google shows a preference for a website’s AMP version to calculate the Core Web Vitals score, incentivising site owners to optimise mobile versions of their sites. This also means that AMP is reliable for gaining a high score.
Additionally, site owners can use AMP to improve the performance of their website without requiring additional resources or a change in their codebase. Websites like WordPress and Shopify use plugins and apps to add AMP functionality to their pages.
Factors like slow server response times may result in pages scoring poorly despite using quality AMPs.
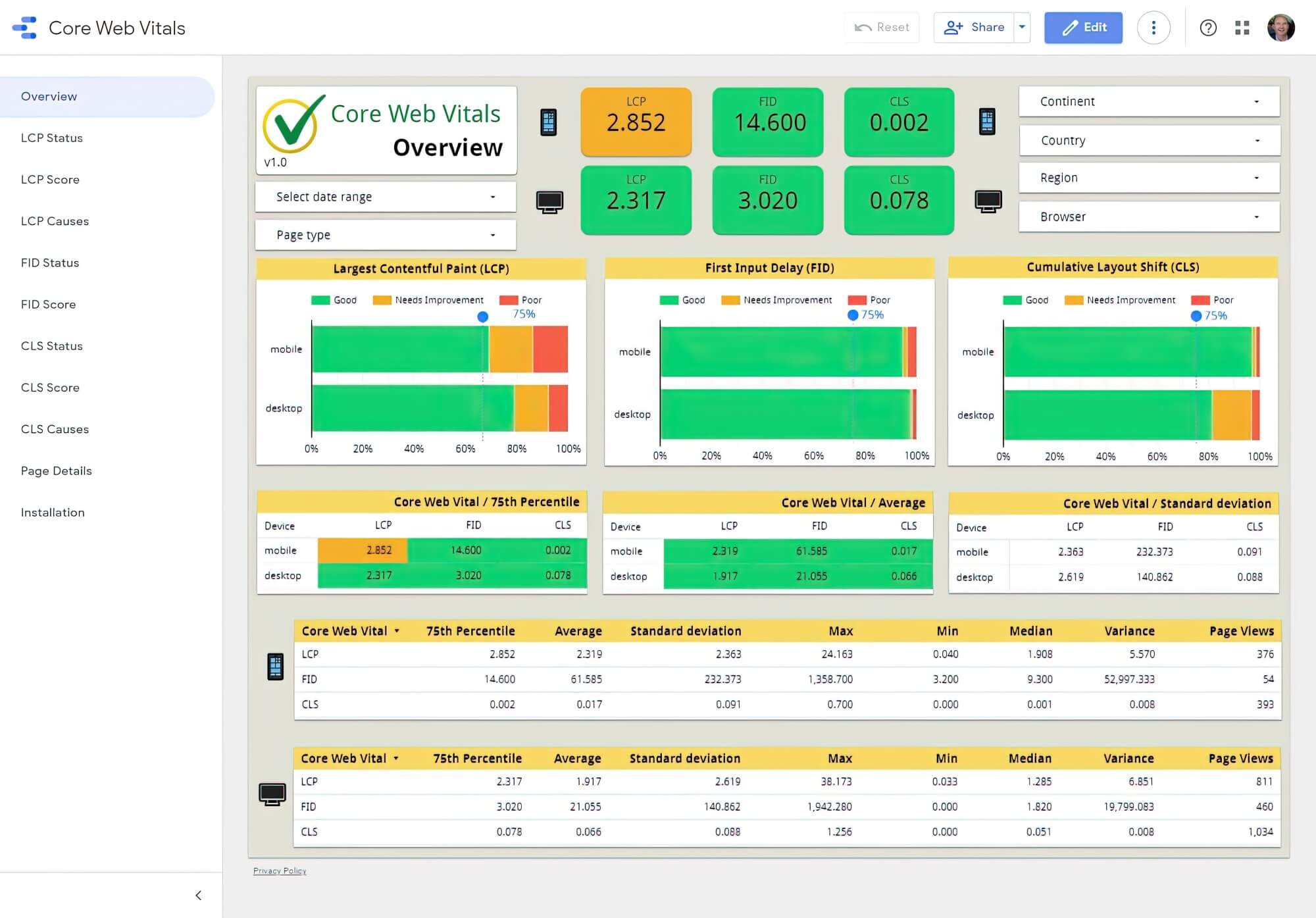
Measuring Core Web Vitals Data

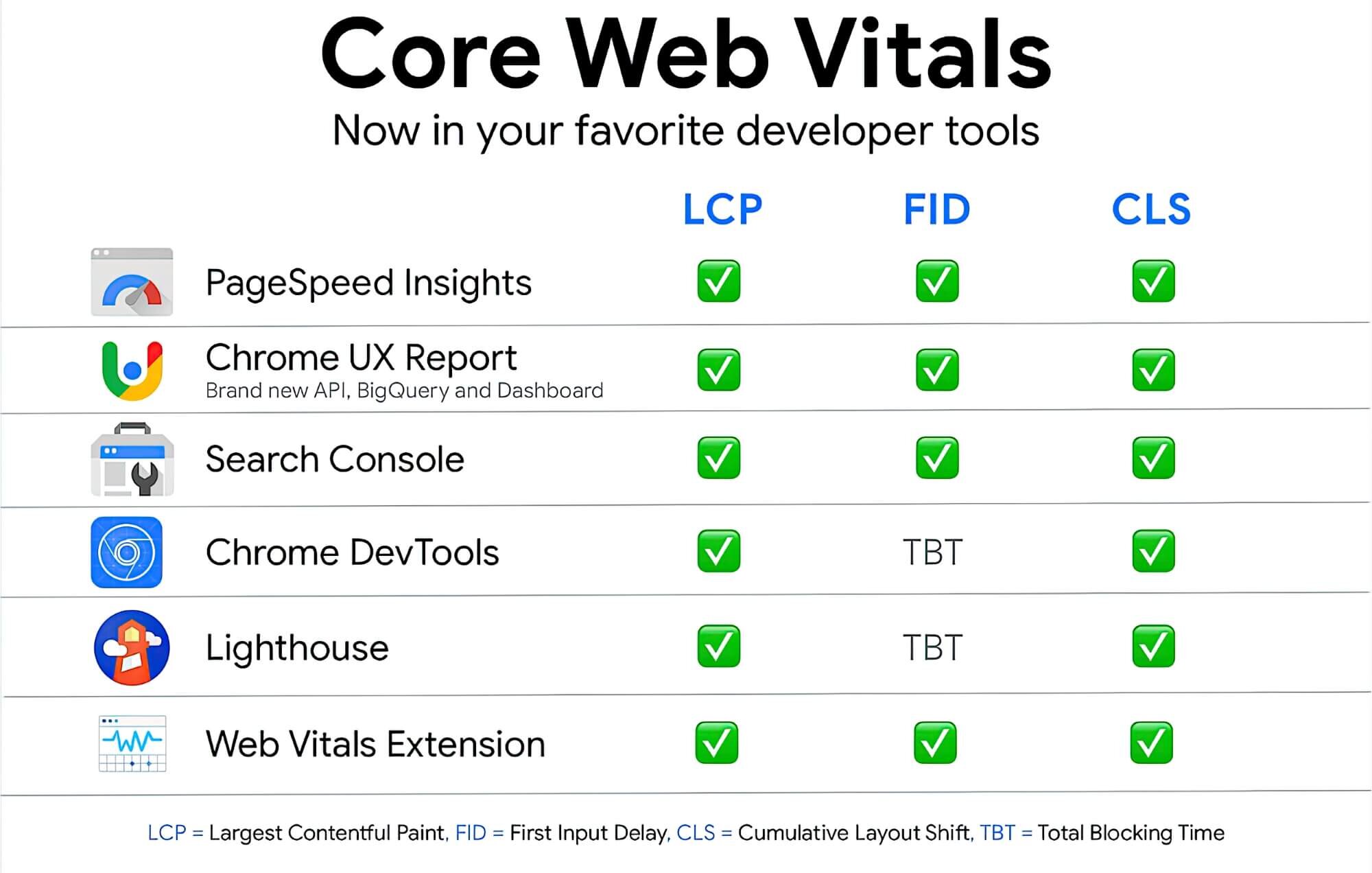
Site owners have access to three vital tools for measuring Core Web Vitals scores to assess their site’s rankings. These include:
1. Google’s Chrome User Experience Report
This report eliminates the need to manually examine and tweak Google Analytics on their page, giving site owners quick access to the page’s performance. The data is collected anonymously from real users for each metric in Core Web Vitals.
2. The Core Web Vitals Report in Google Search Console
This is a set of tools for collecting field data from website users rather than collecting field and simulations-related lab data. The report is designed to measure performance on both desktop and mobile devices.
3. PageSpeed Insights
Using this tool, site owners can submit the required URL to procure both lab and field data on the page performance. PageSpeed Insights generates a score and highlights the areas of improvement for website owners to optimise.
Google Lighthouse And Core Web Vitals

Google Lighthouse is an initiative to measure how quickly a browser assembles a webpage. Using a checklist of parameters, Lighthouse provides website owners and developers with a score to aid them in further optimising their site and content.
Core Web Vitals comprise 70% of the weighted performance score awarded by Lighthouse, making the former an inseparable part of the latter. In this regard, you should know that Lighthouse uses seven metrics, three of which are a part of Core Web Vitals (LCP, CLS, and TBT). A high Core Web Vitals score may not necessarily mean a high Lighthouse score and vice versa.
Lighthouse is impacted by browser extensions, internet connection, A/B tests, and ads displayed on the website. This may seem unreliable, but these scores are often close. Thus, they give web developers and site owners valuable insight into the performance.
Leverage The Power of Google Core Web Vitals
So, are Core Web Vitals important? Using Core Web Vitals may seem daunting at first, but it makes the job of developers and site owners easier when tackling user engagement. The closer a website is to a perfect score, the better its user experience will significantly improve conversions.
Lighthouse and other metrics outside Core Web Vitals can further help increase a website’s visibility. By covering every base, web developers and site owners can reap the benefits of all the tools provided by the internet giant.
The relationship between Google and site owners is one of mutual benefit, and the tools mentioned above further hammer this point home. With regular updates, Google will continuously improve its understanding of user experience and beckon site owners to do the same.
We are available anytime for assistance, information, or advice regarding Google’s Core Web Vitals, Google Analytics, SEO, content development, or web design. Getting your business online to its full potential is our goal at sitecentre®. So, don’t hesitate to contact us today!