Summary / TL;DR
SEO-friendly pagination involves structuring multi-page content to enhance usability without harming search engine performance. Proper pagination helps avoid duplicate content, improves navigation, preserves crawl budgets, and supports user experience. Key techniques include using self-referencing canonical tags, avoiding noindex and nofollow directives, and not listing paginated URLs in sitemaps. Since Google no longer uses rel="next" and rel="prev" signals for indexing, each paginated page should be optimised for its own ranking potential. Alternatives like infinite scroll offer better UX but can hinder indexing unless properly implemented. SEO best practices for pagination include using crawlable anchor links, differentiating meta tags on each page, and monitoring performance through tools like Google Search Console. Poor pagination can trigger issues like ranking signal dilution, thin content, and crawl traps.
If you’ve ever managed a website and dealt with paginated pages, you’re likely familiar with SEO. Experts like John Mueller have shared plenty of insights on the topic.
Put simply, SEO is all about boosting your site’s traffic in terms of both quality and quantity. You achieve this through strategies like page optimisation, keyword research, and link building, along with improving user experience and using pagination wisely.

Pagination is essential but often tricky to implement the right way. Alternatives exist, each with its own pros and cons. This highlights why your choice is crucial, as pagination can be more complex than other methods and needs correct canonical tags to work effectively.
But proper paginated pages are essential for any website to provide results for your paginated pages, incorporating self-referencing canonical tags, which is why we’ve put together this guide explaining how to manage Google pagination effectively, answering questions like what pagination is for SEO? and how to fix pagination in SEO? and implementing pagination efficiently.
This will help improve the user experience, resulting in better reviews and a higher ranking for your website.
So, without further ado, Let’s begin exploring what pagination SEO is!
What Is Pagination in SEO?
The term pagination refers to the division of a website into separate pages to promote usability, sometimes using rel next prev canonical as a strategy and provide a better experience.
It can be used for several websites to manage robots correctly, but most importantly, split eCommerce pagination SEO is crucial to handling large category pages effectively on your site. Using pagination for SEO is also prevalent in blogs, where each article is spread across multiple pages.

Paginated content is a key part of SEO and building websites, requiring proper optimisation for the best traffic results. However, this isn’t easy since it often involves managing a lot of data spread across different parts.
Poor pagination can cause issues in forum threads and negatively impact SEO. It’s crucial to understand the risks before rolling out pagination to avoid these problems.
Designing a user-friendly layout and design during the wireframe phase following seo pagination best practices of your website design can help positively impact the site structure and experience of your pagination.
Risks Associated With Improper Implementation Of Pagination
1. Weakening Of Ranking Signals
Incorrect pagination can adversely affect the ranking signals of multiple pages and take its place in the sequence leading to a lower ranking of the entire website.
That is why it is vital to assess the benefits of pagination before implementation. The decision to use pagination should only be made if it enhances website usability, particularly if the SEO pagination URL structure, such as rel prev, is accurately implemented and the website’s current state negatively impacts user experience.
2. Duplication Of Content
When implemented correctly, pagination helps avoid content duplication by ensuring you include links and properly transition to the next page. However, if there are any issues with the implementation, the reverse becomes true. Duplicate content issues can confuse search engines and force them to select one from several identical pages for ranking.
This may result in situations where the original page does not head to the top of the results.
3. Requirement Of A Crawling Budget
If you allow search bots to crawl through paginated pages, you will need a separate budget. This may not be ideal for all situations and websites. Still, fortunately, you can stop this using various methods, such as managing your crawl budget in the Google Search Console, a crucial element of technical SEO.

4. Negative Effect On The Scan Depth
Pagination affects StaticRank and PageRank, which are algorithmic ranking technologies used to determine the popularity of a URL. They can be regularly reviewed during an audit, especially on news sites. This is because if search engine crawlers cannot find valuable content after clicking a few pages, they will rank that website lower.
5. Meaningless Or Thin Content
Pagination can also lead to questions like should paginated pages be indexed, especially if the webmaster is focused on generating revenue through banner ads instead of delivering high-quality content on subsequent pages.
When the website is divided into sections to increase conversions, content that offers little value can appear before visitors. This will ultimately lead to incorporating SEO pagination rel next techniques and worse rankings in the search engines.
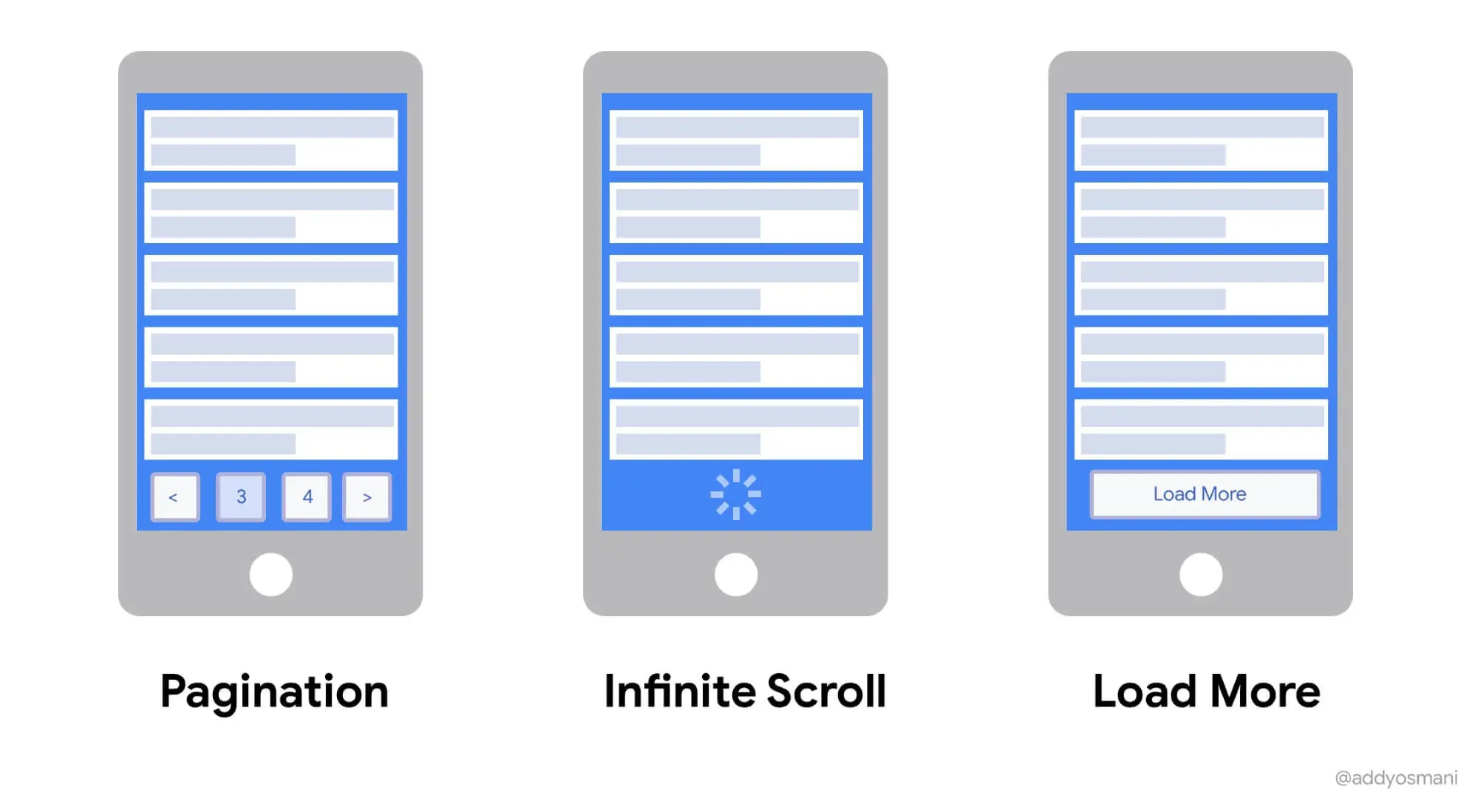
Pagination vs. Infinite Scroll
Some web admins prefer using the infinite scroll option instead of pagination for organising websites containing considerable contents.
Contrary to pagination, with infinite scroll, the entire content, unlike link rel next href, is kept on only a single page instead of being divided into multiple sections. Website visitors can scroll infinitely to access all the content without visiting other pages.

Sometimes, the previous single page may be divided into sections, with buttons allowing users to load more content that remains on the same page. The advantages of the infinite scroll are that it offers users a better visual experience and efficiently works well on mobile devices. However, it is not the best option for SEO purposes.
This is due to search engine bots, like Google Bot, being unable to replicate the scrolling behaviour effectively, fostering a method that can help search engines load more content on the same page, making it challenging to index pages efficiently, ensuring that link rel prev href is properly set.
This respects the rights of search engines like Googlebot from quickly crawling and indexing the content, affecting pagination, SEO Google benefits.
Another important factor to consider for a min read optimisation of each page in the series is that web crawlers, such as those used by search engines, do not want to waste their crawl budget on infinitely scrolling pages and instead rely on snapshots, an essential part of SEO friendly pagination.
However, such snapshots do not treat all the required information unless proper href HTTPS tagging is used. Pagination does not present these problems, making it ideal for improving SEO.
Advantages Of Pagination
Pagination, which refers to dividing a pagination website into separate pages, has two main advantages that are aligned with SEO best practices. Knowing how many paginated pages your website has is crucial to optimising the user’s experience and promoting better navigation.
1. Improving The User Experience
A single page with lots of information can quickly overwhelm website visitors, causing them to look for answers elsewhere. Thanks to pagination, web admins can provide that information in small and manageable chunks, thereby delivering a better user experience.
Consider an eCommerce website, which can list a product and its price on the landing page. Interested customers can click the image or link to learn more about the product page.
2. Promoting Better Navigation
Pagination, including effective internal links, can make it easy for users to navigate a website and locate the content they are interested in. It helps save a lot of time and effort and can even be used with CTAs, creating a search engine friendly environment.
A paginated page allows users to navigate via an internal link to travel efficiently using rel next links to other pages easily by providing links at the end of the content.
This is commonly used in eCommerce websites that provide page numbers at the bottom after the list of products ends on particular category pages. Additionally, it gives users an idea of the website’s content volume.
Google Recommended Pagination Options
There are several ways to divide website content, but three primary methods stand out. Google’s recommendations include specific strategies for using pagination in SEO.
1. Page Show All
In this instance, all content is presented on a single page without pagination. This method requires adding the link rel canonical href rel="canonical" attribute to every paginated page, which informs the search engine that all pages should be shown to the visitors.
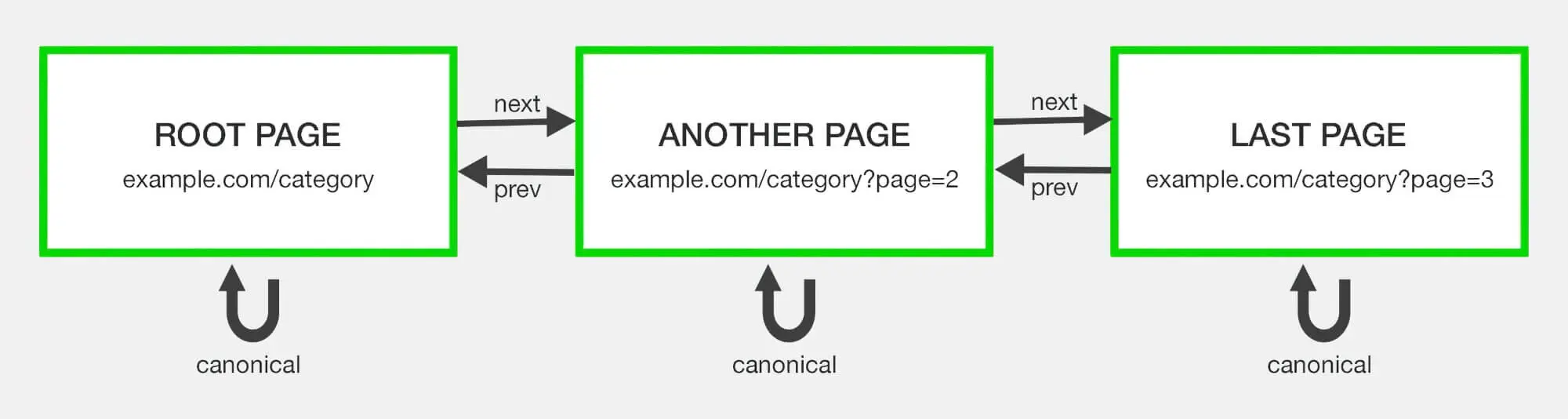
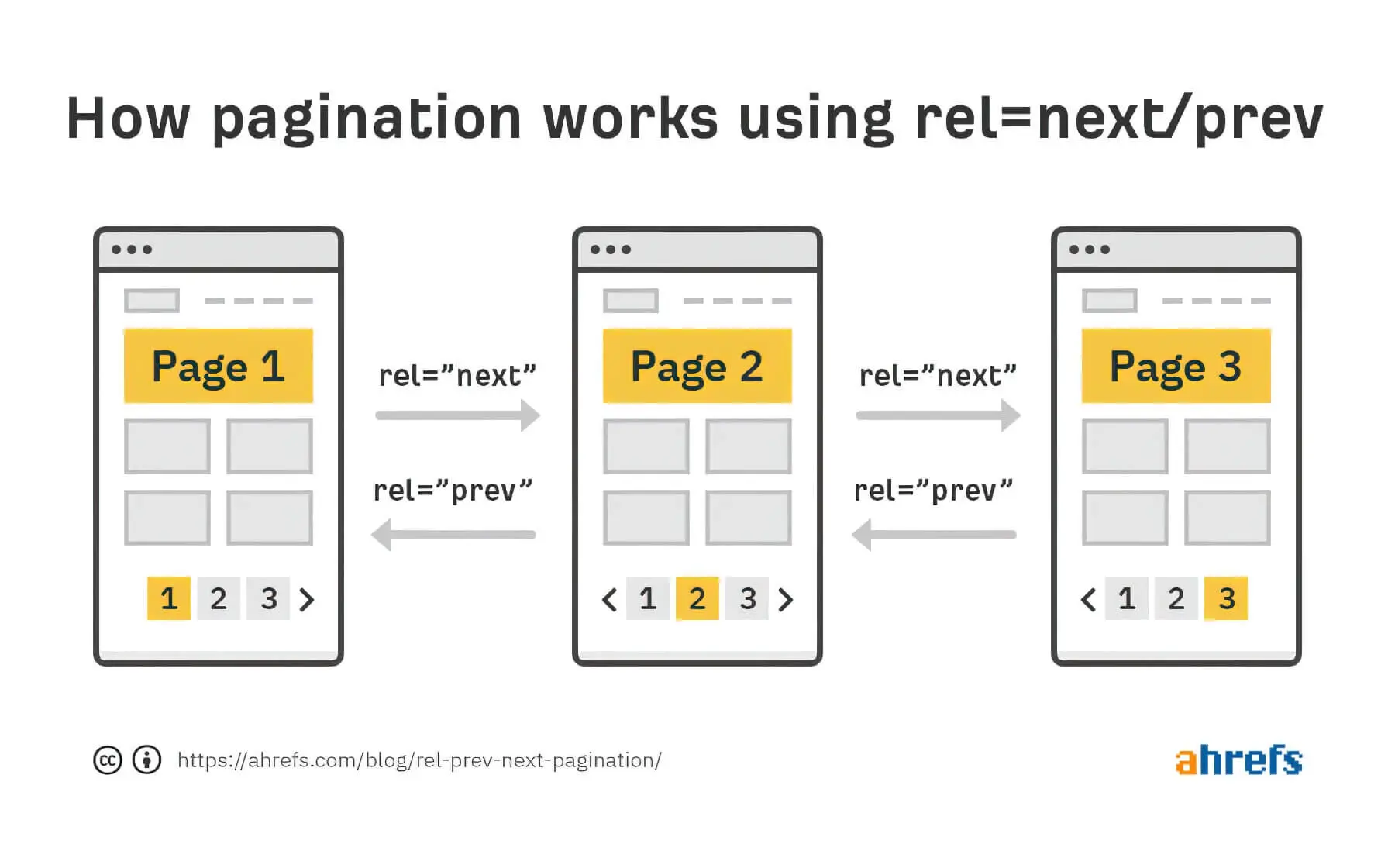
2. Rel="Next" And Rel="Prev" Attributes
The rel="next" and rel="prev" attributes establish a connection between each paginated page and the others. This helps search engines to check whether the content on the pages is connected logically or not and ensures that it sends users to the first page of the content, not just page 2.

3. No Pagination
In the current era, pagination is already an important part of the entire web and search engines like Google can automatically determine the most relevant option for users. This means you do not need to add additional attributes for pagination.
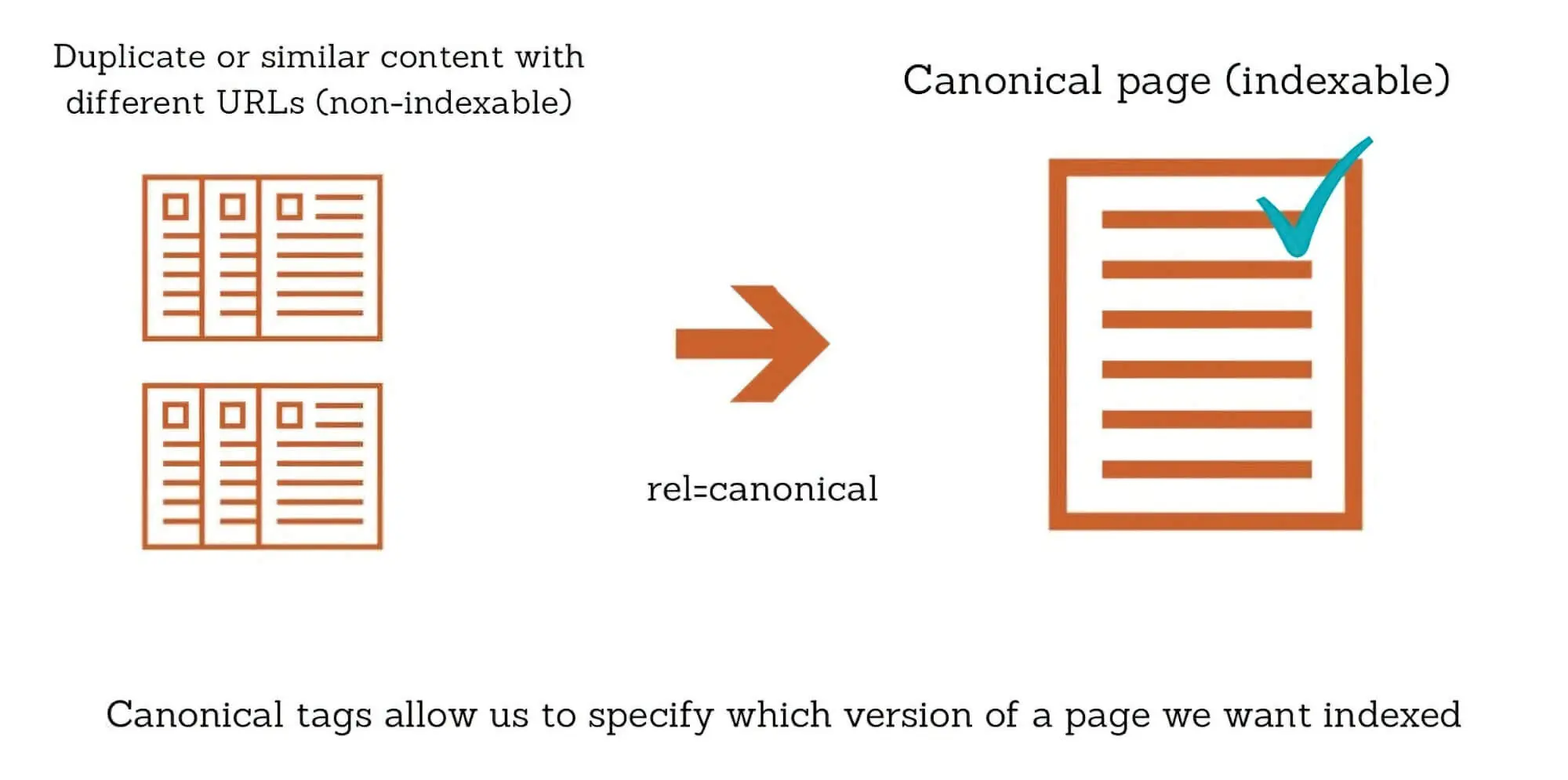
Understanding Canonical
The canonical attribute or tag informs search engines that one URL corresponds to another through search goals. It’s effective to use a canonical tag for pagination, such as using selfreferencing canonical tags, which indicate that a page should be considered the primary page if duplicate or very similar pages exist, implementing effective SEO canonical pagination.
It helps consolidate multiple URLs with noindex paginated single pages as necessary using a self referencing canonical tag with the same content by indicating the URL that must be crawled and indexed by search engine crawlers.

Should You Use Canonical For Optimising Pagination Pages?
Canonical helps tell search engines which page on any website should appear in search results. All other pages get less attention from the search engine and offer their weight to the show-all page, a target page for web admins. This allows for more effective and faster promotion of the web page.
But to use the show, all pages attribute, your webpage should have a quick loading speed. Otherwise, it may increase the refusal index.
Google And Pagination
Google announced the rel="next" and rel="prev" attributes for pagination purposes in 2011 helped its search bots understand how different pages are related. They also helped the search engine prioritise the most critical page of a website.
However, in 2019, the search giant decided to deprecate these HTML elements and announced that they would not be used as signals for indexing purposes. This explains the break in Google’s historical handling, meaning paginated pages are now treated just like others.
However, you do not need to remove these attributes because they will take a long time and will not affect your website adversely. Some browsers use these attributes to preload web pages, and search engines like Bing use them to understand the relationship through canonical pagination between various pages.
Additionally, the next and prev attributes are not mandatory directives for search engines, but Their bots usually consider this information in order when crawling a website.
SEO-Friendly Pagination Practises
With a clear understanding of the basics, it’s time to explore the best practices associated with pagination that can effectively enhance your SEO efforts following pagination SEO best practices.
1. Using Crawlable Anchor Links
The most important step to ensuring that search engine crawlers can crawl and index your website content is to use crawlable anchor links with brief attributes while maintaining next and rel prev tags. The site should use attributes for internal linking, but href should not be used via Javascript pagination.
Additionally, you should use rel="next" / rel="prev" with a rel="canonical" attribute, and if there are additional parameters, use them in rel="prev" / rel="next" Links instead of rel="canonical" links. For other search engines like Bing rel="next" and rel="prev" attributes can be used to indicate the relationship between paginated pages.
Using these attributes can be tricky, and there are several mistakes that people often make during implementation, like:
- Placing the attributes on the page, not in the HTML
- Using either the
rel="prev"orrel="next"instead of both on all pages - Putting the canonical URL on page 1 with the correct rel prev next canonical settings instead of the second one
2. Avoiding The Use Of Nofollow And Noindex For Paginated Pages
It’s essential to manage considerations like whether to flip on long edge vs short edge in PDFs and avoid using the Nofollow attribute, as it prevents website crawlers from crawling paginated URLs, subsequently blocking these pages from being indexed by search engines.
Since bots cannot find new and useful content on your website, it does not rank higher in the SERPs.
Similarly, avoid using the no-index attribute on paginated pages since the bots will stop crawling the content of a website that has not been indexed for a long time. In that case, some website pages may only appear in the search results very rarely, affecting site traffic.
Also, Google may stop following internal links from such pages, causing other linked pages to be removed from its index.
3. Modifying The Elements Of Paginated Pages
Since Google no longer treats paginated pages as multiple pages consolidated into one piece of content, each page can compete against the root page for ranking. Implementing a canonical for pagination can be crucial, and you should modify these pages so search engines return to the root page in SERPs.
It will also help avoid duplicate meta descriptions or titles in the Google Search Console and improve the display. To do so, you can optimise H1 tags on pagination pages while adding more relevant and better-quality content to the root page. You can even add images with an optimised alt tag.
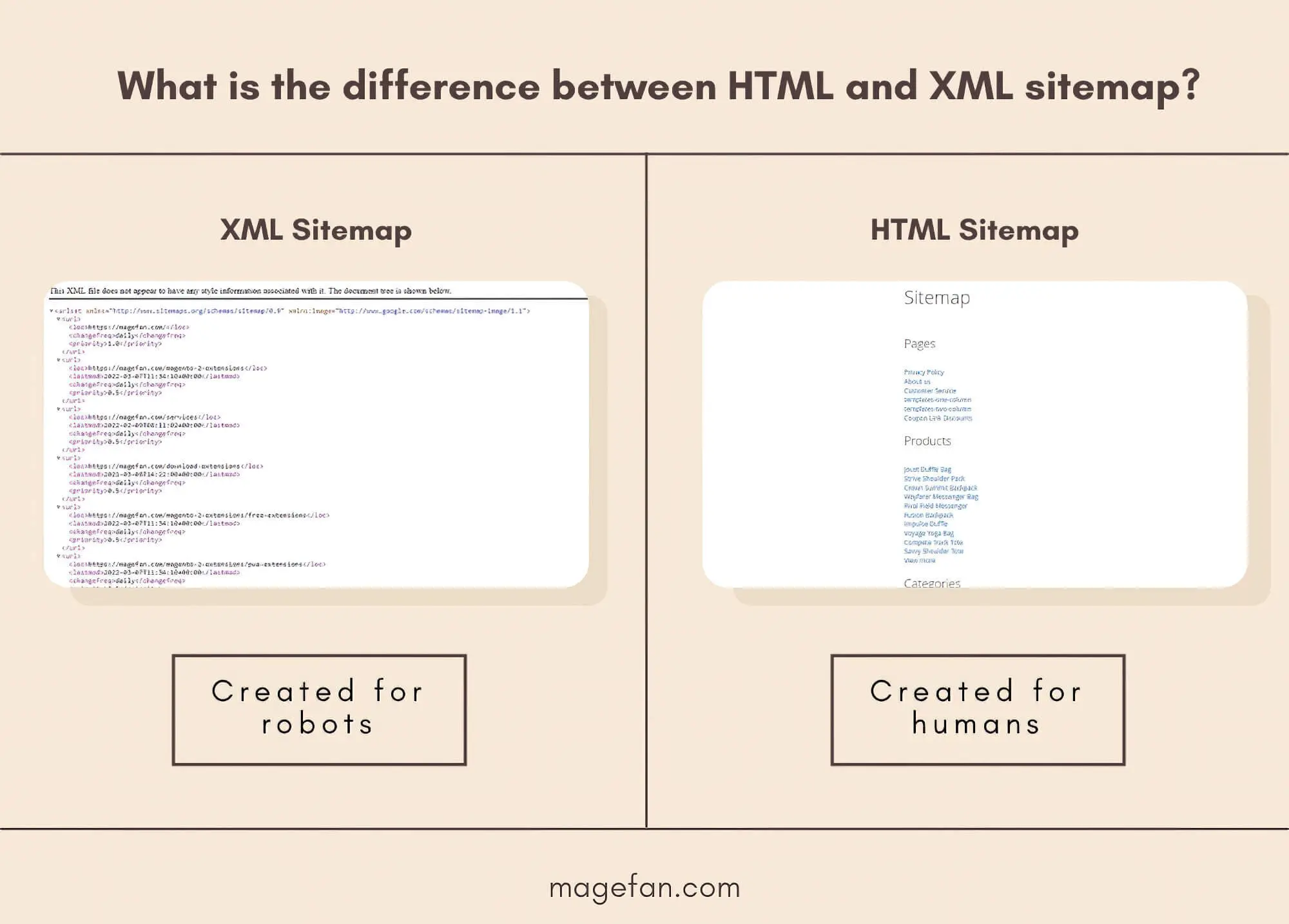
4. Avoid Including Paginated Pages In Your Sitemap
While paginated URLs are indexable, they should not be included in your XML sitemap since they are not an SEO priority for spending the crawl budget. Additionally, it may cause Google to select a random page for ranking purposes.

The one exception to this rule is when you opt to have the important pages included in a View All page, which helps prevent pagination issues. This page must also be included in the sitemap.
5. Managing Pagination Via The Google Search Console
If possible, handle various pagination parameters using the Google Search Console via the paginates feature, which quickly changes the crawling signals for search bots that look like traditional methods. The option you select will depend on how you intend to spend the crawl budget.
Handling pagination using parameters instead of a static URL does not offer any advantage to discovering new content for ranking or crawling purposes, missing the point of optimising for search engines. But Google Bot tends to guess URL patterns based on dynamic URLs, improving discoverability.
Employing this approach also makes it easier to configure the parameter to paginate and the signal to crawl no URLs or all URLs based on requirements without needing a developer.
On the flip side, crawling traps may occur if the site has empty pages. It would be best to avoid fragment modifiers for paginated pages, as they cannot be crawled or indexed, making them unsuitable for different search engines.
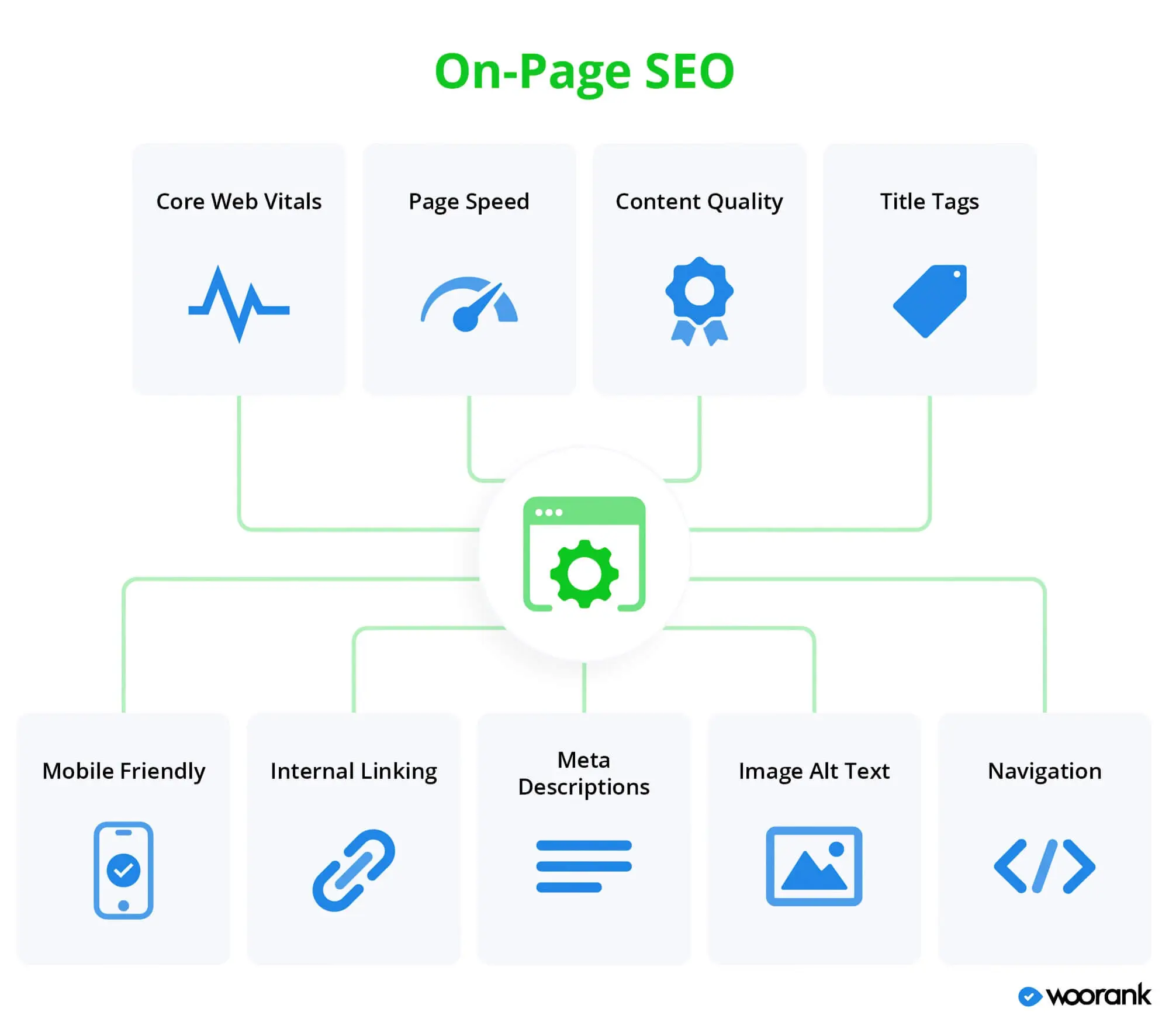
6. Optimising On-Page SEO
Following the best on-page SEO practices is always an advantage for your website, even if Google no longer treats paginated pages differently from others. You can optimise your SEO in many ways, such as using unique meta tags, including titles, adding meta descriptions, and focusing on Paginating SEO outcomes. Additionally, having a mobile-friendly design optimised for smaller screens can be helpful.
Thinking empirically, you should also ensure that the website and all pages load quickly on all platforms to improve the user experience. In the case of an eCommerce store, Use filters to help narrow down the product list, potentially dealing with thousands of items, and constantly strive to update the site to provide value to visitors.

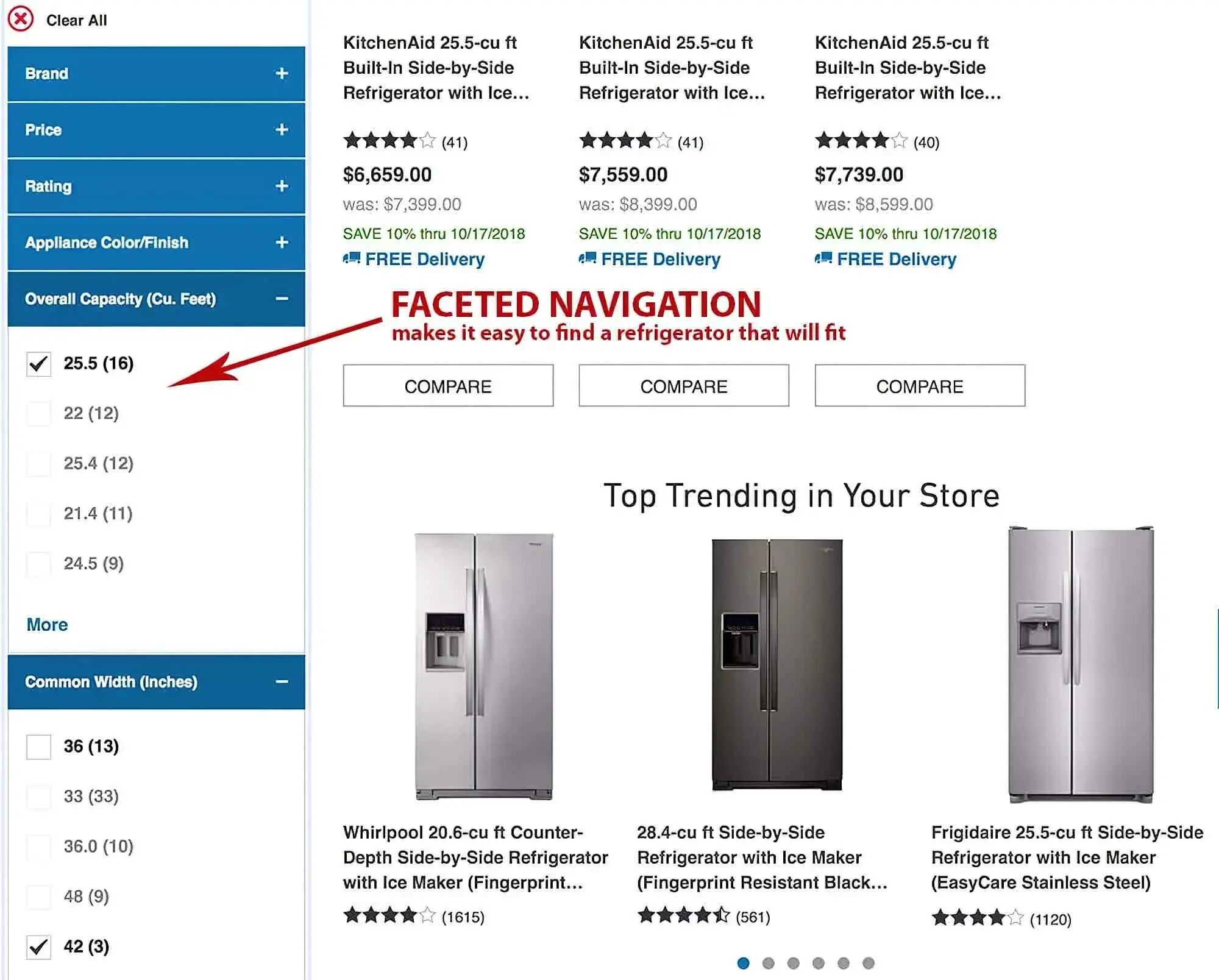
7. Improving Faceted Navigation
Using facets along with pagination can make effective crawling of the content difficult for the search bots and is a challenge many large online stores face. That is why you should take effective steps to ensure that pagination pages are not canonicalised or blocked with faceted URLs.

If that happens, the search crawlers will stop following links or remove pagination pages from indexing based on feedback.
8. Preventing Keyword Cannibalisation
Another important step that you should take for SEO-friendly pagination is to ensure that paginated pages do not compete with the root page for keywords. Doing so will make them more useful for website visitors.
Also, check the performance report from Google Search Console to determine which URLs need improvement. Alternatively, the Pi Diametrics tool can find pages with the same keywords. But when following this practice, avoid overdoing it since it raises the question: Should pagination pages be indexed? Overdoing it can negatively affect the site indexing efficiency.
For the best results, identify the SEO elements that can interfere with the ranking of the root page for the keywords.
9. Improving The Content Quality
optimising the quality of content on different web pages, especially how to optimise paginated content and the entire site, is crucial for successful SEO efforts.
And since Google has stopped treating pagination pages differently from others, this has become more important, especially with the developments in pagination SEO 2019. In such situations, using duplicate content will not improve the ranking or traffic of a website.
Each page must contain content relevant to the users’ needs, though you can decide which page should be the root page and optimise it more heavily. Pagination should be implemented in such a manner as to improve the end-user experience.
That said, the text content does not need to be unique for every page; again, you must strive to eliminate duplicates. There are several third-party services that you can use to check the similarity of the pages.
10. Monitoring The Effect Of Pagination On SEO
Tracking and monitoring the effect of pagination on your SEO efforts can help you know whether the pagination strategy is beneficial. And there are multiple methods by which you can do this.
You can check the server log files, which list the number of paginated pages crawled by bots, or use the site search operator to get that information. For indexing, run a search to know the number of pages that Google has indexed.
The Google Search Console also provides a search analytics report that includes information on the number of hits on pagination pages and specific URLs. Similarly, the report on landing pages provides useful information for this purpose.
A detailed analysis of these reports will provide a benchmark that you can use to test the effectiveness of pagination in SEO. It will also help adjust your pagination strategy and align it more effectively with your SEO efforts.
When making adjustments, make it a priority to find out which URL to use as the root and the most effective way of canonicalising links while minimising the crawling budget. Any crawling or indexing issues with the paginated URLs may indicate that you need to update the pagination links.
Also, since search crawlers cannot mimic human actions perfectly, errors may occur during crawling. That is why you must clarify the signals for internal paginated URLs to ensure the relevant content appears during indexing. Ultimately, the goal should be to promote user-friendly, simple navigation.
Some Common Pagination Errors
1. Canonicalising To The First Page
Canonicalising the first page is the most common pagination error, leading search engines to assume that there is only one page when you use view canonicalisation. This is because pagination distributes the PageRank across all page groups, leading users to the page with the most relevant content.
For that to happen, each page requires a canonical link to itself, or else the Google Bot will ignore the rest of the content. There is a misconception that canonicalising the first page helps consolidate authority to the root page.
Incorrect canonicalisation can prevent Google from indexing pages further down the series and may also prevent signals from being acknowledged for the content on such pages.
2. Canonicalising To View All Page
A View All pages contain all the content of the component pages under a single URL. All paginated pages have a rel="canonical" View All page help consolidate ranking signals since many users prefer all the content on a single page. This remains true as long as the page loads quickly and is easy to navigate.
So, suppose a paginated series has an alternative View All version offering a more user-friendly experience, addressing the question, is pagination bad for SEO? In that case, search engines might prefer to include that in the search results. However, this is not always possible, especially in cases where the content is large and requires a long loading time. Canonicalising a View All page might not be the best option in such cases.
Using both rel="next" / rel="prev" A View All version can also confuse crawlers, so check which is the best option for your website before implementation.
3. Noindex Paginated Pages
As mentioned above, the noindex tag was used earlier to prevent paginated pages from being indexed, which can significantly impact the focus and visibility of your content.
However, using it alone for pagination can lead search engines to ignore signals from the component pages, such as page 4 in a series. Additionally, it can eventually cause Google to stop following the links on those pages, and the content linked to them will be removed from the index.
4. Using Pagination With Infinite Scrolling
Another common error regarding pagination is using it along with infinite scrolling or loading more options. In the case of infinite scrolling, the content on the page is pre-fetched and included in the current page as the user scrolls down. On the other hand, the load more button loads additional content when the user clicks on it.
While both of these approaches can help improve the user experience, they can make the operation of the Google Bot difficult, particularly when dealing with url fragment identifiers, since it cannot scroll or load more content.
That is why it is recommended that these pages be converted into a paginated series with crawlable anchor links and href attributes. Paginated pages can even be accessed with JavaScript disabled.
5. Not Providing Clear Crawling And Indexing Signals
Google’s search crawlers are intelligent enough to find the most relevant URL pagination page, ensuring that search engines understand its structure.
However, according to many experts, this is not the case, and there have been instances where the search results did not include the root page, especially when handling fragment identifiers with the most relevant content.
This can happen when the website does not provide clear signals to the crawler for crawling and indexing purposes. So, follow practices such as using crawlable anchor links and optimising the meta tags to ensure clear signals to the crawler.
Implementing Pagination Into Your SEO Strategy
Pagination is an incredibly useful tool that, when used properly, can help improve the visibility of your website while also providing users with a more enjoyable experience. However, due to the risks associated with improper implementation, it is always better to conduct an in-depth analysis of the website to ascertain its benefits and risks.
Contact us at sitecentre® if you need assistance creating paginated pages or URLs. Our SEO and digital marketing experts are happy to provide more information!
Also, remember that pagination is one of the many techniques you can use to boost your SEO efforts. Other techniques should always support it, such as creating a user-friendly website, offering high-quality content, and building good-quality backlinks to get results.
With that, it’s a wrap. We hope to see you in the next one. Take care!





