Summary / TL;DR
A table of contents (ToC) in blog posts enhances user experience and SEO by providing jump links to sections for easier navigation. Particularly useful for long-form content, ToCs keep users engaged, improve reading flow, and reduce bounce rates by allowing quick access to relevant sections. There are two types: clickable, which offers navigability and SEO benefits, and non-clickable, which does not. ToCs can be created manually using HTML or by plugins like Fixed ToC, SimpleTOC, and Easy Table of Contents, especially in WordPress. Effective implementation includes clear labelling, concise titles, visual hierarchy, and consistent formatting. Floating or sidebar placement can further support user convenience depending on content length.
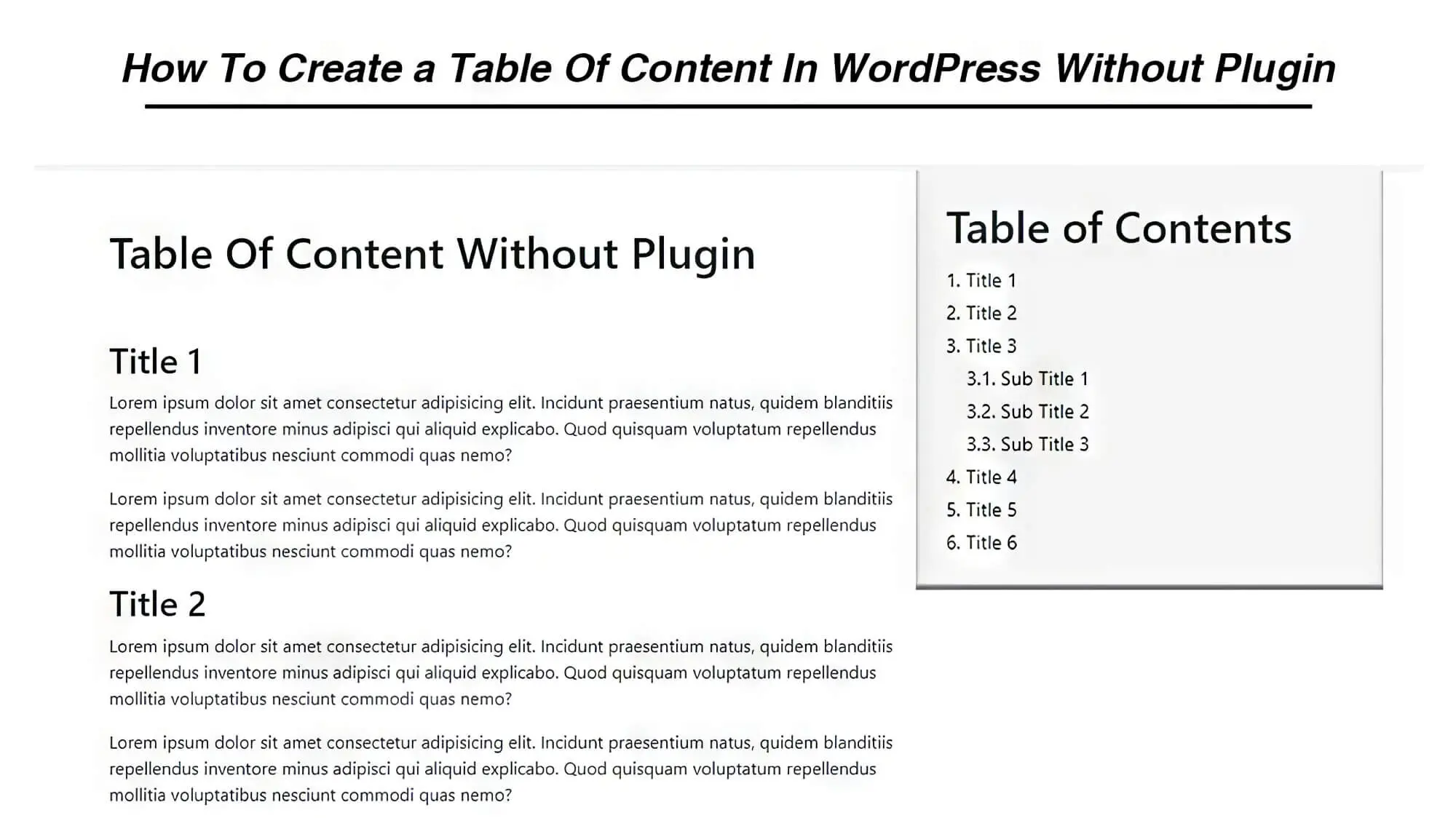
Automatic tables of contents, akin to those found in Word documents, have long been staples in written media. Nowadays, blog owners are adding similar tables to their posts.
In a blog post, a table of contents (ToC) gives the user several jump links that scroll the page to a particular section. It benefits users who wish to read a specific section or continue reading where they left off.

A table of contents can enhance user experience on your blog, also giving it a nice SEO boost to extend its reach. This is especially useful for lengthy content. Users can easily navigate between sections by clicking on the table.
Let’s look at these tables, why you should integrate them into your blogs, and how to do so.
Want to receive updates? Sign up to our newsletter
Each time a new blog is posted, you’ll receive a notification, it’s really that simple.
The Purpose Of Table Of Contents
On average, your blog pages have about a fourth of a minute to hold a user’s interest. With long-form content, a user may not find it visually appealing to go through each page number to read through it without knowing what topics it tackles, leaving the page. And that is not a desirable outcome for retaining user engagement on your posts.
A table of contents tackles this problem head-on and offers other benefits too. These perks help keep readers engaged, potentially increasing your daily active users.
Here are all the SEO benefits a table of contents can provide for your blog.
1. A heading 3 example: Better User Experience
UX is one of the most important aspects of web design and SEO. If your blog layout is poor or its design unintuitive, users will only stay on a particular page for a short time. A good blog layout includes a dedicated table of contents.
At its core, a table of contents is meant to improve the reading or browsing experience for the user. It gives the reader a preview of the structure of a blog post, letting them know if the post discusses a desirable topic or not.
The table makes navigation a breeze, a crucial part of a positive user experience.
2. Improved Readability
As the creator of a blog post, you can use a ToC to provide your users with organised content. If your post contains the information they can reliably reach and refer to again when needed, users will repeatedly return to it. Returning visitors are great for the position of your blog, which provides important information in search rankings.
In turn, you’ll likely see better bounce rates and longer session times. Users tend to stick around longer, using the table to revisit sections.

3. Improved Content Accessibility Through Jump Links
A table of contents for your blog posts creates links with multiple benefits that can help improve your SEO rating. The readability and jumping to different sections represent a fraction of improving access to specific content.
You can use a clickable ToC that automatically generates a jump link for each heading or section. This referral link can be shared with anyone to create backlinks to the section.
Moreover, with jump links, you make it likely for the Google search engine algorithm to use the link as an answer to a specific query. You can also include more keywords in your content through a table of contents list. That way, users can engage with the relevant section of your content by clicking the designated link without scrolling down.
4. Improve The Flow Of Your Content
A table of contents can help you structure your content better. It can be the outline you refer to when ensuring that each section of your post flows well from one heading to the next.
Additionally, it can serve as a tool that helps you prioritise certain parts of the content you write over others. Doing so will ensure the user gets the information most relevant to the particular topic, making the post much easier to follow while revisiting the entire table.
Types Of Table Of Contents
There are two main types of ToCs: clickable and non-clickable.
Non-clickable table of contents is a straightforward, non-interactive section of your blog post that only serves to provide the user with a brief summary of the post. It offers no navigation functions, nor can the Google search algorithm pick it up as a result of a query.

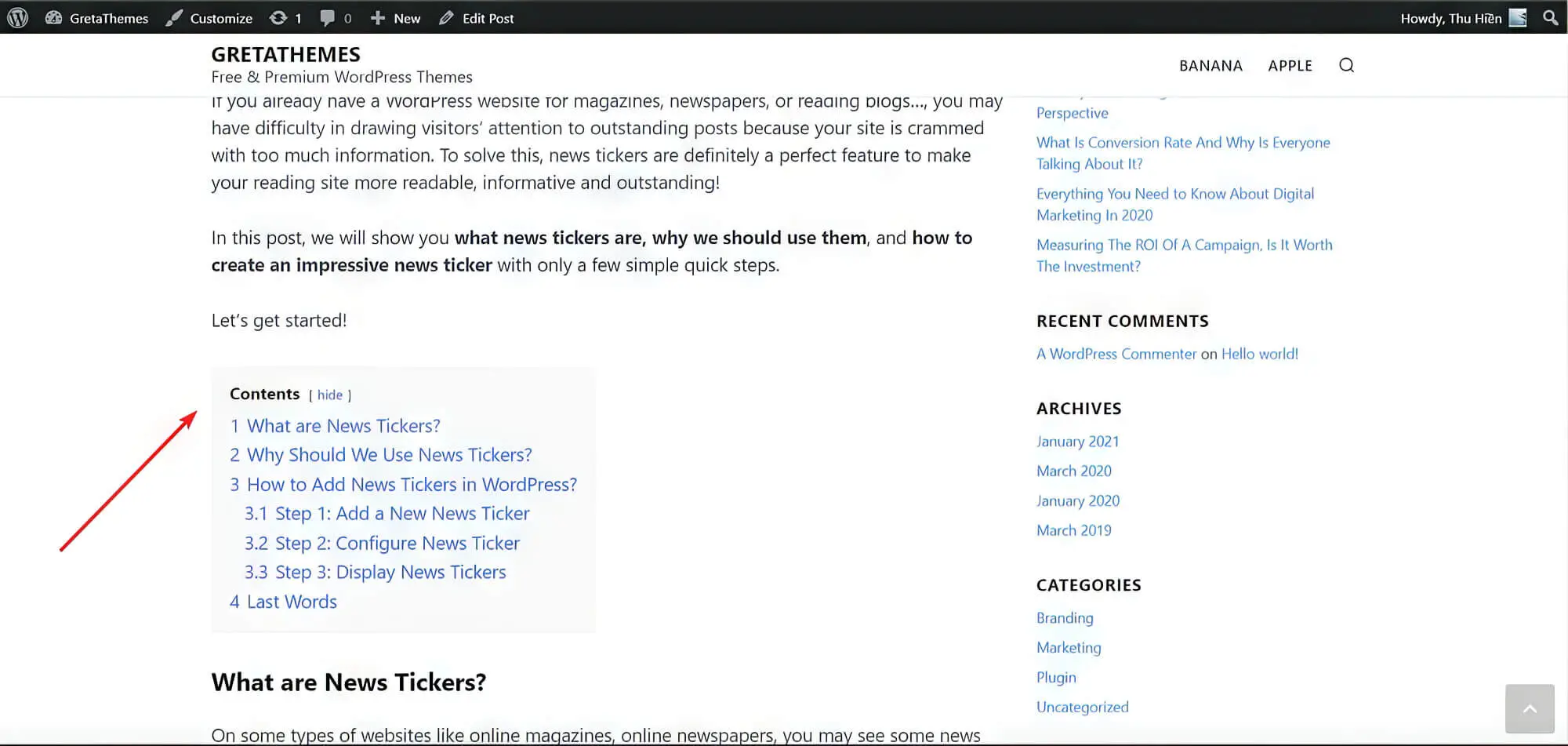
A clickable table of contents allows the user to instantly click on an item and access the information described in the heading. This is the more useful of the two ToCs and allows the Google algorithm to use it as an answer to a search query.
Creating A Table Of Contents For Your Page
You can attempt to update a table of contents or forge a new one in one of two ways: manually or by using a table of contents plugin.
The manual table creation process for your contents is quite involved and requires at least some knowledge of HTML to make it work well. While the search results are usually quite promising, it can be a little time-consuming to create your table the manual way. So, if you are new to HTML or coding, it’s generally better to use a plugin to add a ToC to your content.
Let’s review both processes on how you can insert a table of content in your blog post, ensuring a great browsing experience for your audience.
1. Creating A ToC on WordPress Manually
Before we begin, it’s important to note that some blogging websites, like WordPress, have a native editor to facilitate ToC creation. Of course, native editors are compatible with the page, so manually insert the table of contents will be fairly straightforward.
Here are the steps to manually create a table of contents for blogging sites like WordPress.
Step 1: Formulate Appropriate Heading Text with a consistent heading style
Create headings on your page that will be the featured items in your table. Your editor will allow the creation and application of diverse heading styles in accordance with the context to your titles and headings in a hierarchical manner, using which you can organise your content well.
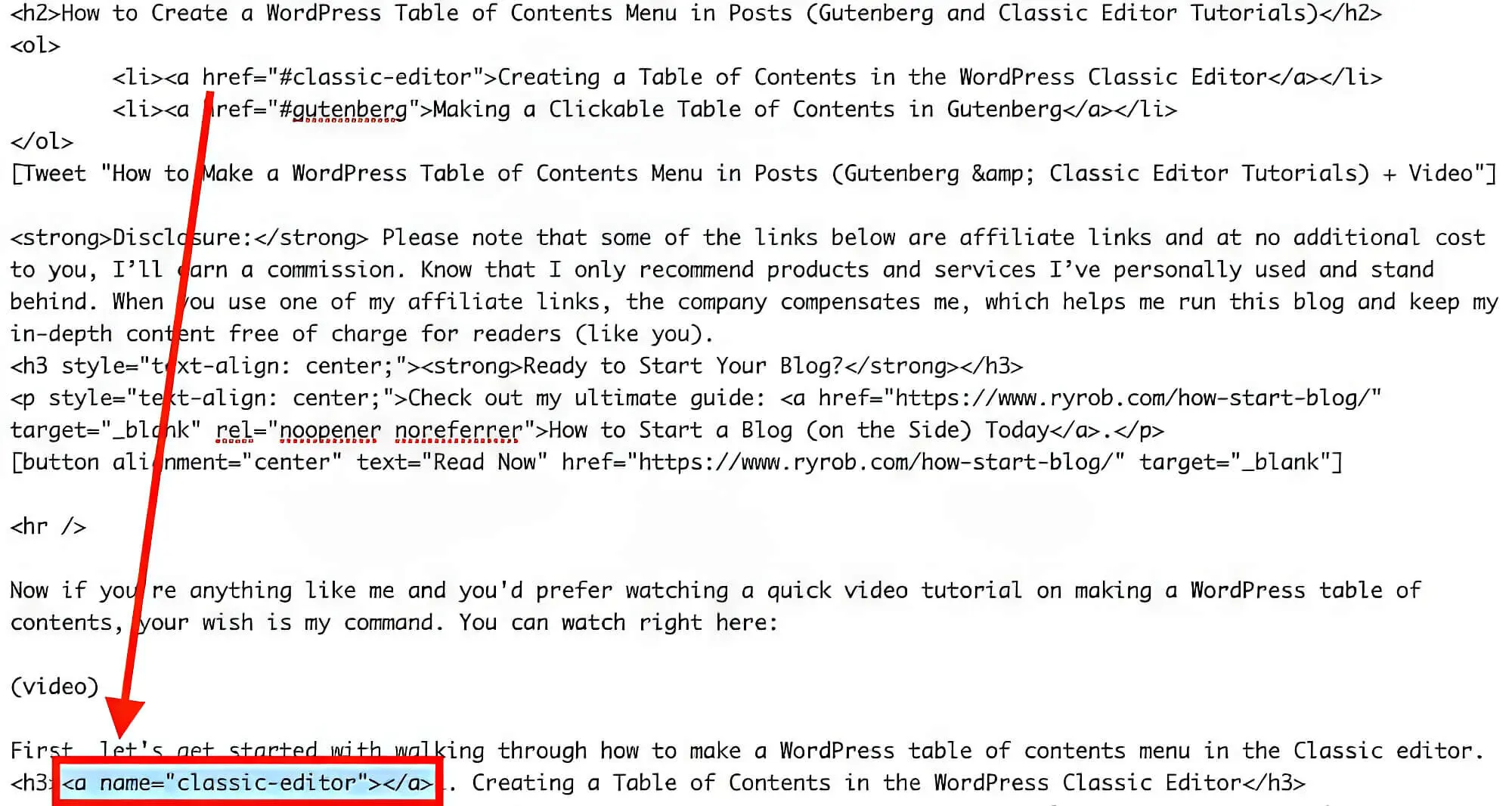
Step 2: Edit As HTML under the references tab
Once you’ve designated the heading, click on the ‘heading 1 style’ on your toolbar. Here, click on the “Edit as HTML” option and add a unique identifier name to the opening tag of the heading. You can use the following as an ID name (without the parentheses):
Repeat this step for each of the remaining headings, like heading 1 and heading 2, in your post that you want to include in the table. Remember that even for a basic table, each heading should have a unique ID to make linking easier.
Step 3: Creating The Table
Locate where you want to place the table of contents using the dialogue box that appears and click on the “Add Block” option that is typically in the editor toolbar. Next, it’s time to add your anchor links.
Highlight the text, click the link icon, and ensure you apply heading styles for better readability and enter the unique ID text you created for the heading. Repeat this until you’ve linked each of your headings and your table of contents is ready to be used.

2. Using Plugins
If you’ve never dabbled in HTML and coding, you needn’t worry. Plenty of ToC plugins are available online, including free and premium varieties that you can add to your blogging website. So, no matter the budget, you can access a plugin that suits your needs well and be mindful of the page break to ensure seamless reading.
Using plugins to create a great example of a table of contents is straightforward. Add a block and select the plugin of your choice from the menu. Don’t forget to consider page breaks if necessary, after which you can access all its features.
Let’s look at the different plugins you can use to create a clear and concise table of contents.
A. Fixed ToC
Fixed ToC is a premium table of contents creation tool coded specifically for WordPress blogs. Once you add this plugin to your content editor for creating a custom table of contents, it will scan for all the relevant headings and automatically generate a table of contents.
The tool isn’t limited to just ToC creation, as it has more than 50 animated effects, several meta boxes for each page, and much more. It allows plenty of customisation and is fully compatible with all the latest web browsers. Moreover, it is translation-friendly so that you can translate the table into any supported language.
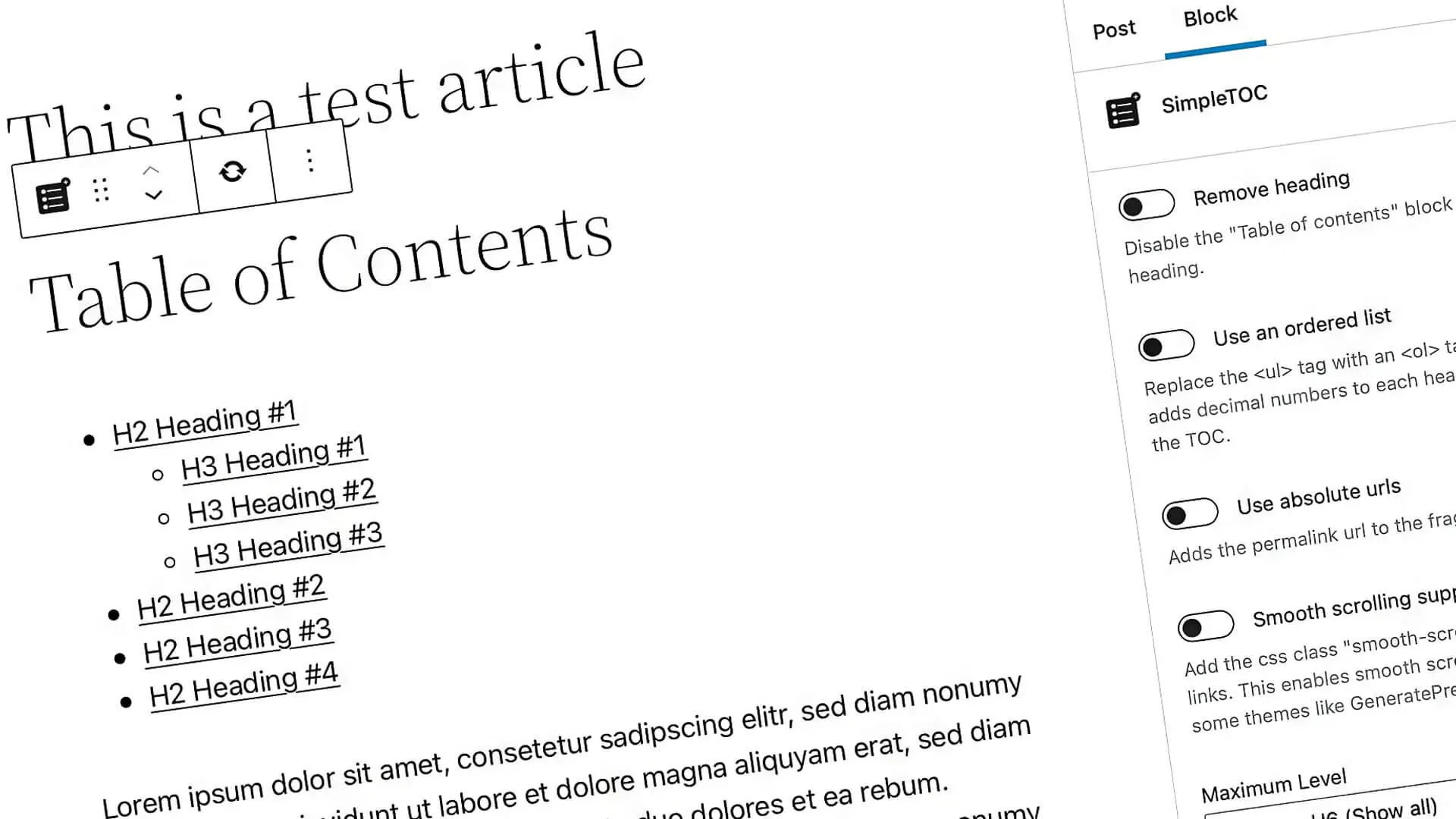
B. SimpleTOC
SimpleTOC is a free, open-source table creation tool fully compatible with WordPress. It was designed specifically for the Gutenberg block and offers a variety of customisation options to choose from.
The WordPress plugin, one of the simplest content examples, requires no configuration, so you can add the SimpleTOC block to your post without worrying about complexities. Once created, the table mimics and you can effortlessly update the table with the style of your blog theme, seamlessly integrating it into your post.
In addition to WordPress and Gutenberg compatibility, the WordPress plugin can also work with GeneratePress and Rank Math.

C. Easy Table Of Contents
If you’ve just ventured into the world of blogging, Easy Table of Contents may be a place to start. It’s a free plugin that generates a TOC automatically for your WordPress posts by detecting the headings.
Easy Table of Contents offers a host of basic customisation and configuration options, such as the insertion point, smooth scrolling, display style and more. Moreover, you can control which pages the tables are visible on, which can help reduce clutter from pages that focus on short-form content.
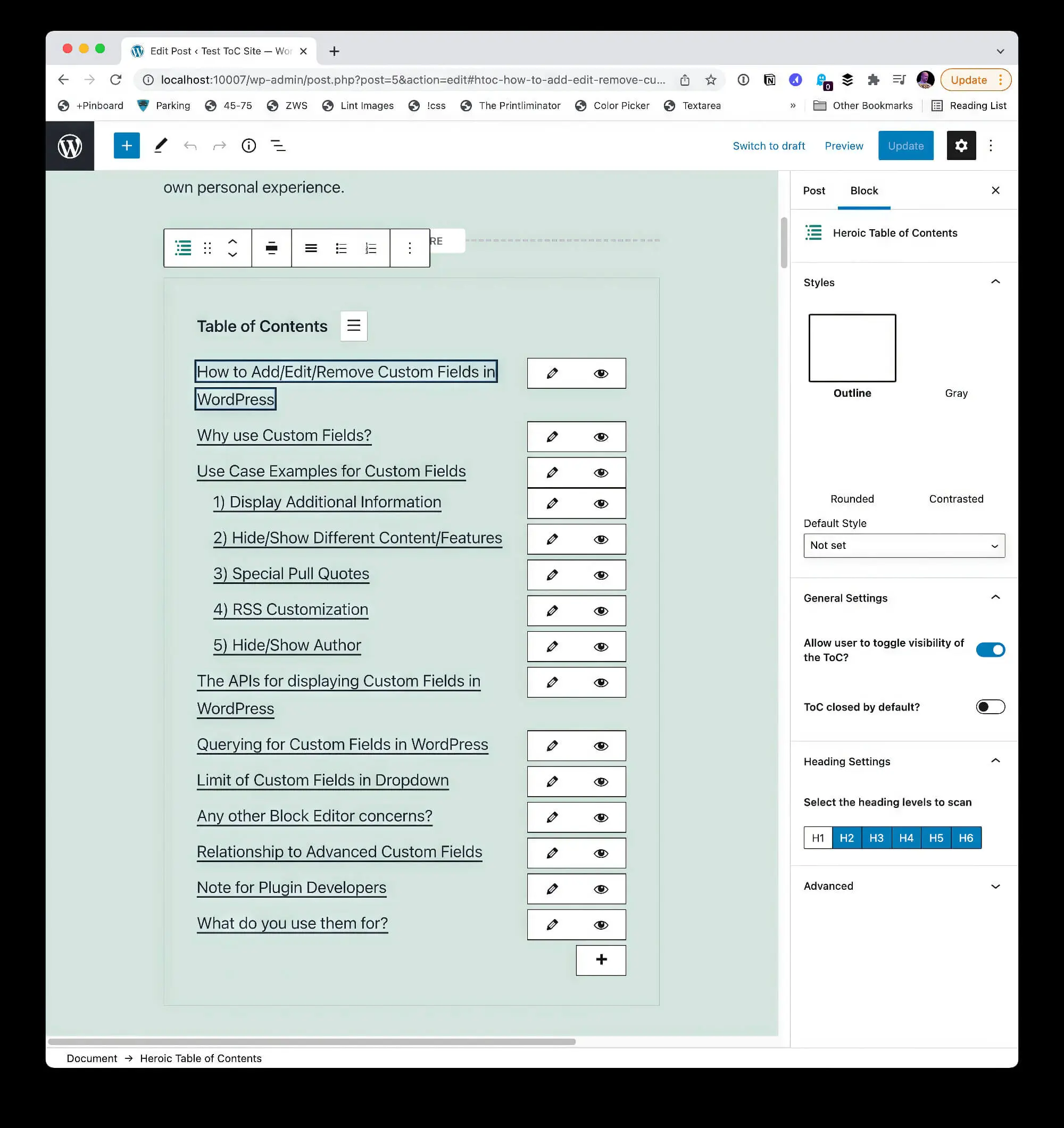
D. Ultimate Blocks
Ultimate Blocks is a free Gutenberg-specific plugin that lets you update the table and choose from no less than 15 blocks. Among these blocks is a table of contents generating block that automatically adds a ToC to any post.
The tool requires no configuration, and once you select the table of contents block, the plugin will perform its task quickly. Additionally, you will have several options that allow you to customise the header visibility in your content. Making the headers invisible is a simple matter of hitting the toggle key on the plugin.
Design Considerations For An Effective Table Of Contents
A basic ToC containing jump links is only the beginning of all possible with the table. Once you’ve added one or two columns in your table to a post, you can consider adding a few additional UX quality upgrades to the ToC. To do so, you should consider what fits your content the best.
While the aesthetics of a ToC are essential, you can add a couple of design elements to make it even better. Let’s look at both of these design choices that can help elevate the table of contents and make the post more accessible to the user.
1. ToC Movement: Floating Vs. Stationary
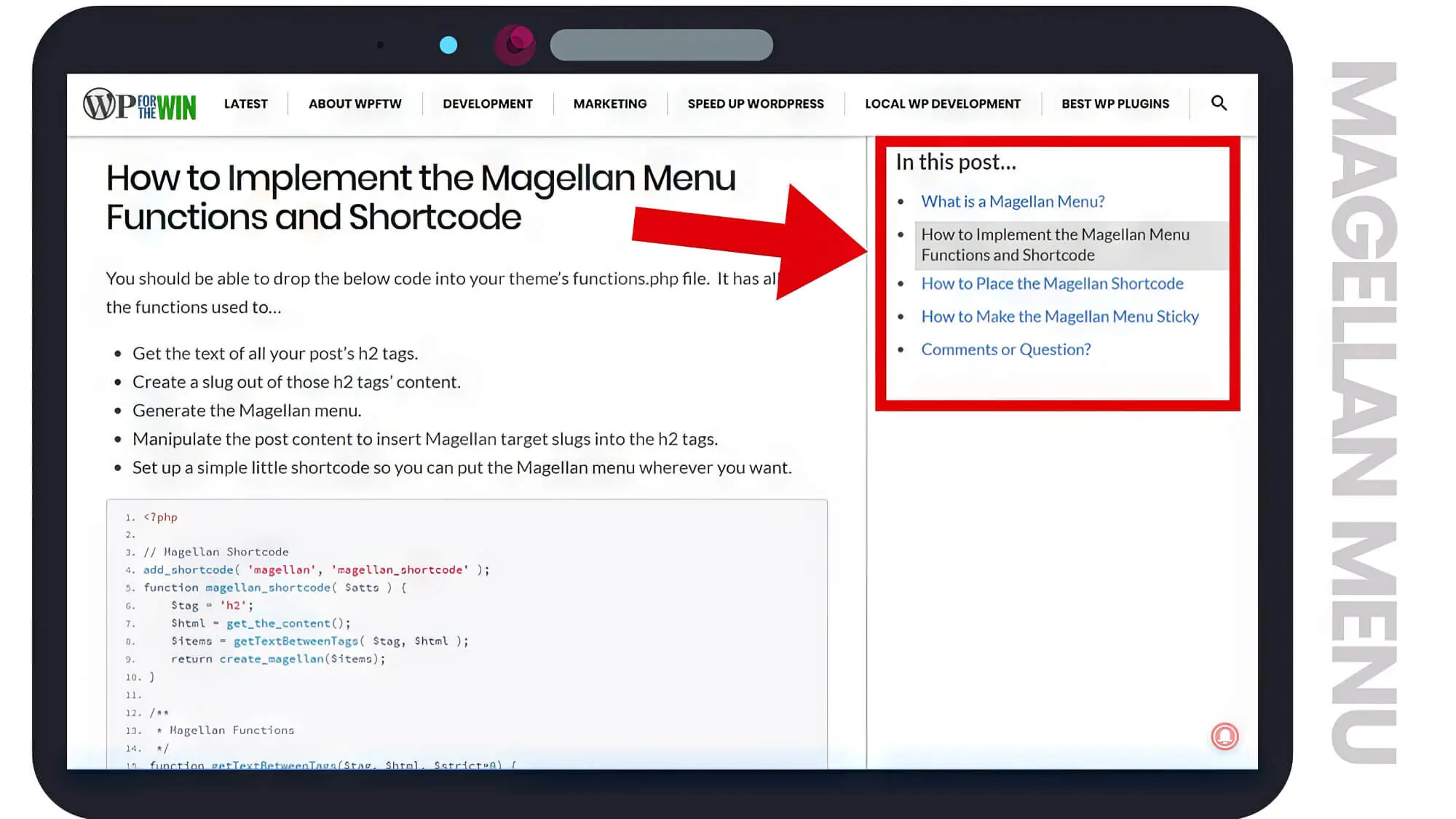
Your web page or blog post can include a floating table of contents instead of the standard stationary one. Floating tables remain in the user’s view as they scroll through a post, which is particularly useful for long-form content.
Users can skip to a section at their discretion without having to scroll up to the top of the page to access the table. Consider having your table of contents float if your post’s word count is in the tens of thousands.
Of course, a stationary table is outright better for different pages for shorter content. If it only takes a few scrolls to access the latter parts of your post, then a floating table isn’t necessary.

2. ToC Placement: Sidebar Vs. In-Content
Some blogs prefer placing the table of contents in a sidebar, making the overall length of the post shorter. It would take the user fewer scrolls to reach the bottom of the same page, especially if the chosen sidebar is floating. That said, sidebars can be a little jarring for users unfamiliar with the page element.
On the other hand, an in-content table of contents keeps the blog page from feeling too cluttered. The content would remain just as accessible as before, with the only slight caveat being that the user may have to scroll a little further.
Feel free to experiment with these design elements while creating your blog and using several combinations to find what suits your content the best.
Tips For Creating An Effective Table Of Contents
A table of contents should be well-designed, and taking as much care in designing it as necessary is essential. Several design criteria make an effective table of contents, which include the following.
1. ToC Heading Visibility
You should ensure no confusion in the reader’s mind when they access a page. A simple way to do so is to label the ToC block “Table Of Contents”, “Index”, or simply “Contents”.
2. Use Numbering Or Bullet Point Systems
A numbering or bullet point system aims to make your table of contents easily scannable. That way, the user can get a gist of the post without needing too much time to read through the table.
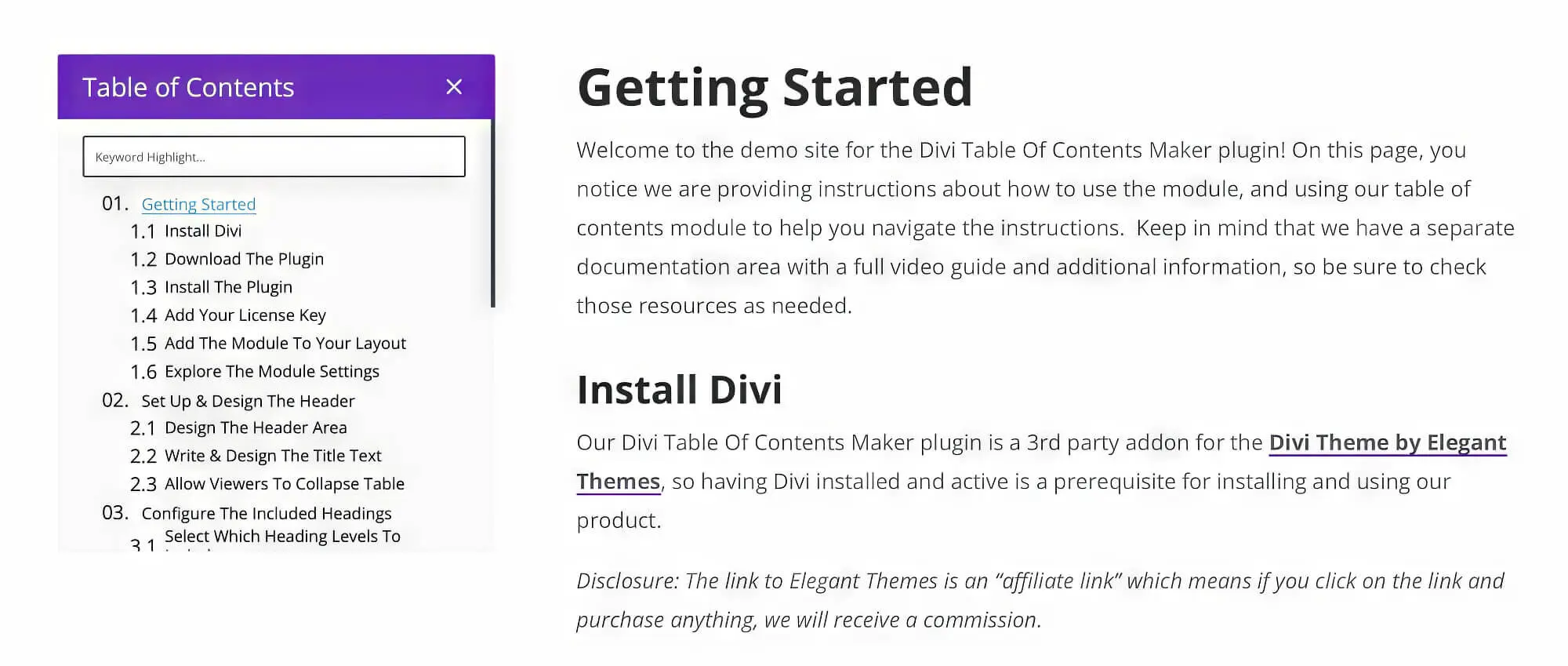
A numbering system, in particular, helps with this by integrating decimal points where you need to indicate subheadings. That way, the user gets a good look at even the smallest sections of your post without having to scroll down.
3. Short And Clear Titles
Titling each section of the post as concisely as possible will simplify scanning the table for the user. Users may skip over the table or content if the titles are too long or hard to understand.
Try to limit the number of words in a title below seven words, particularly for the important sections.

4. Create A Visual Hierarchy
A visual hierarchy through headings and subheadings with proper font size keeps the table from being cluttered. Consider using different indentions and page numbers, and change the font size. The gist is to vary how you present the different types of headings and subheadings.
Ideally, the more important parts of the post should draw the user’s attention over the relatively less important ones. That way, the user can navigate to the relevant content more quickly.
5. Maintain A Consistent Titling Style
Your titles should be consistent through the tense, length or tone. Consistency helps retain the user’s focus on the content without making them think about each title as they read through, but if you want to change the style, ensure its readability.
Your Guide to the Table of Contents
A table of contents is slowly becoming a mainstay in the modern blogging scene. Creating jump links in a ToC can increase the number of users your blog and brand can reach. And even though the click-through rate may slightly decline, the overall benefits far outweigh the decreased clicks.
Your article, where you create a table of contents, has the potential to be displayed multiple times per search query, as a search result and as a rich snippet. Thus, the traffic to your website can still see an uptick, even if the click-through rate may be decreased.
Besides, a table of contents is generally a good idea, as providing readers with a good user experience is paramount.